이것은 구조화된 데이터(Schema.org)와 이를 사이트에 구현하여 SEO 이점을 얻을 수 있는 방법에 대한 꽤 긴 기사가 될 것입니다. 2020년에는 스키마가 필수라고 생각하기 때문에 자세히 설명하겠습니다.
#1. 구조화된 데이터란 무엇입니까?
SERP에서 귀하의 콘텐츠 순위를 정확하게 매기는 데 도움이 되므로 귀하의 웹 페이지를 완전히 이해하려고 합니다 .
대부분의 검색 엔진은 주제나 주제를 찾기 위해 페이지의 단어를 분석하는 데 능숙하지만, 검색 엔진이 이해할 수 있는 표준화된 언어로 특정 정보를 제공하면 더 많은 도움을 줄 수 있습니다.
구조화된 데이터(스키마 마크업이라고도 함)는 이러한 추가 정보를 제공합니다. 구조화된 데이터(Structured Data)란 특정 방식으로 구성(구조화)된 데이터(또는 정보)를 의미합니다.
구조화된 데이터에는 작성자, 제목, 설명, 평가, 재료, 요리 시간, 동영상 길이 등과 같은 웹페이지에 대한 정보가 포함될 수 있습니다. 그런 다음 Google은 재량에 따라 이 데이터를 사용하여 검색 결과에 더 많은 가치를 추가할 수 있습니다.
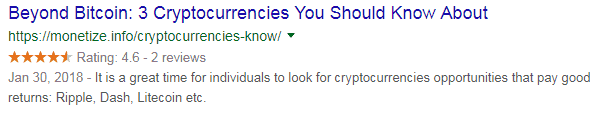
다음은 Google이 웹페이지에 삽입된 구조화된 데이터를 사용하여 리뷰 데이터를 강조하는 방법을 보여주는 예입니다.

SERP의 목록에는 별표 및 숫자 등급, 투표 수, 심지어 시작 가격까지 포함되어 있습니다. 이를 리치 스니펫이라고 하며, 여기서 '리치'라는 단어는 일반 목록(파란색 제목, 녹색 URL, 검은색 설명)에서 일반적으로 찾을 수 없는 모든 항목을 나타냅니다.
이와 같은 리치 스니펫은 웹마스터가 웹페이지에 삽입한 구조화된 데이터를 사용하여 Google에서 생성합니다.
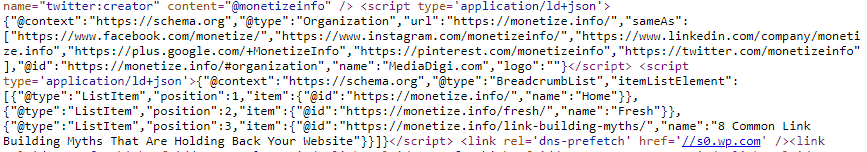
다음은 첫 번째 페이지의 소스 코드에 있는 구조화된 데이터의 일부입니다.

화살표는 등급 값과 개수를 지정하는 구조화된 데이터를 가리킵니다. 리치 스니펫에 값이 사용된 것을 볼 수 있습니다.
설명 주위에 그려진 상자는 또 다른 중요한 점을 강조합니다. 구조화된 데이터를 추가한다고 해서 Google이 해당 데이터를 사용한다는 의미는 아닙니다.
SERP의 리치 스니펫을 보여주는 스크린샷을 다시 보면 Google은 리치 스니펫에서 해당 설명을 사용하지 않았습니다.
또한 Google에는 3.05달러라는 최신 '저렴한 가격'이 없으므로(SERP 스니펫에는 3.92달러부터 시작하는 가격이 표시됨) 이 구조화된 데이터는 이 페이지의 마지막 Google 크롤링 이후 업데이트되었을 수 있습니다.
이 페이지에 포함된 구조화된 데이터는 Google이 재량에 따라 SERP 목록을 개선하는 데 사용할 수 있는 추가 정보를 제공합니다.
또한 Google이 페이지의 콘텐츠를 더 잘 이해하고 페이지 순위를 더 정확하게 매기는 데 도움이 됩니다.
구조화된 데이터(SD)는 검색 엔진, Facebook, Pinterest 등에서 읽고 사용할 수 있으므로 SEO의 필수적인 부분이어야 합니다.
구조화된 데이터를 구현하면 누가 이익을 얻을 수 있나요?
다음 중 하나라도 해당된다면 웹사이트에 구조화된 데이터를 구현해야 합니다.
- 자연 검색 트래픽이 중요한 경우.
- 귀하의 페이지가 SERP에서 눈에 띄기를 원합니다.
- 핵심 용어와 관련된 기사가 여러 개 있고 해당 기사가 SERP에서 캐러셀로 눈에 띄기를 원합니다.
- 귀하의 페이지에는 리뷰, 채용 정보, 지역 비즈니스, 이벤트, 제품, 강좌, 전자상거래가 포함됩니다.
#2. 구조화된 데이터 구현
혼란을 주고 싶지 않지만 구조화된 데이터를 구현하는 . 하지만 여기서는 Google이 선호하는 방식인 Schema.org라는 분류와 JSON-LD 프로그래밍 언어에 대해서만 이야기하겠습니다.
아주 작은 양의 프로그래밍이라도 배우고 싶지 않은 WordPress 사용자라면 당황하지 마세요. 구조화된 데이터를 구현할 수 있는 WordPress 플러그인을 살펴보겠습니다.
구조화된 데이터를 추가하려면 구조를 관리하는 규칙을 알아야 합니다. 가장 간단한 형태의 구조화된 데이터는 변수/값 쌍의 집합입니다.
해당 코드에 표시된 변수 이름은 매우 중요합니다. 정확한 변수 이름을 사용하지 않으면 코드가 이해되지 않습니다.
웹마스터로서 우리는 어떤 변수를 사용할 수 있는지, 그리고 해당 변수가 어떤 값을 허용하는지 알아야 합니다. 우리가 조금 전에 언급한 분류법이 바로 여기에 있습니다.
2011년에 Google, Bing, Yahoo! 및 Yandex가 함께 모여 지원하기로 동의하고 Schema.org(예, 웹사이트입니다)로 알려지게 된 표준화된 속성 및 엔터티 목록을 만들었습니다. Schema.org는 구조화된 데이터에 추가할 수 있는 "사물"의 분류 체계입니다.
좋습니다. 간단히 요약해 보겠습니다.
- 구조화된 데이터는 사물로 구성되며 사물에는 속성이 있습니다.
- Schema.org는 모든 사물과 그 속성에 대한 분류 체계입니다.
- Google은 특히 웹페이지에 삽입하는 구조화된 데이터 코드를 생성하기 위해 Schema.org와 JSON-LD라는 프로그래밍 언어를 사용할 것을 권장합니다.
- 따라서 Schema.org는 구조화된 데이터를 생성하는 최고의 리소스입니다.
알았어요?
음, 연고에 파리가 있어요… 구글!
Google에는 Schema.org에서 찾을 수 있는 내용 외에도 자체 지침이 있습니다.
Schema.org에 따라 구조화된 데이터를 생성할 수 있지만 Google의 가이드라인도 구현하지 않으면 검색 대기업이 귀하의 페이지/사이트에 페널티를 적용할 수 있습니다. 여기에서 찾을 수 있습니다 .
좋은 소식은 대부분의 Google 지침은 웹 관리자가 시스템을 남용하는 것을 방지하기 위한 것입니다(예: 페이지의 콘텐츠를 정확하게 반영하지 않는 구조화된 데이터 생성).
2.1 JSON-LD
앞서 구조화된 데이터가 JSON-LD 언어를 사용하여 코딩된다고 언급했습니다. JSON-LD는 데이터를 검색 엔진에 전달하는 데 사용되는 코드입니다.
사용하여 JSON-LD 구조화된 데이터를 생성할 수 있습니다 . 이 도구를 사용하면 사이트를 마크업한 다음 페이지에 추가해야 하는 JSON-LD를 캡처할 수 있습니다.

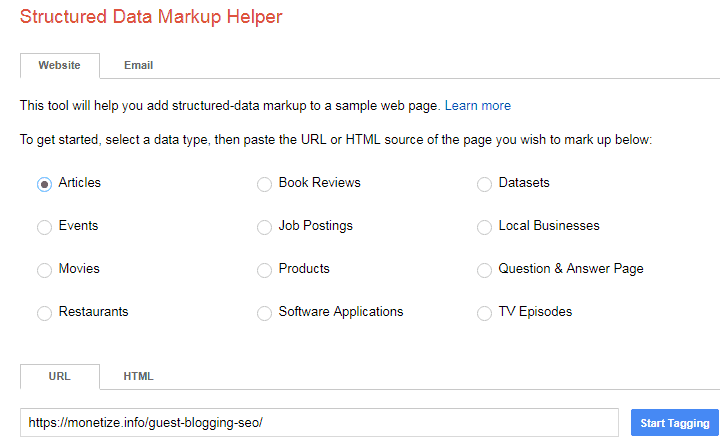
사용해 보세요. 해당 사이트로 이동합니다. 웹사이트 중 하나에서 URL을 찾아 생성하려는 스키마 유형을 선택한 다음 URL에 붙여넣습니다. 태그 시작 버튼을 클릭하여 시작하세요.
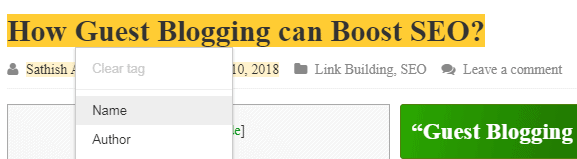
페이지는 오른쪽에 데이터 항목이 있고 왼쪽에 웹 페이지가 있는 분할 화면으로 로드됩니다. 이제 마우스를 사용하여 웹페이지의 정보를 강조표시할 수 있습니다.
그렇게 하면 방금 강조표시한 데이터에 태그를 지정할 수 있는 팝업 메뉴가 표시됩니다. 이 예에서는 제목을 강조 표시하고 메뉴에서 이름을 선택합니다.
메뉴 항목을 클릭하면 해당 데이터 값이 화면 오른쪽의 해당 변수에 기록됩니다. 페이지에 대해 최대한 많은 정보를 마크업하세요.
마크업하고 싶은 정보가 페이지에 물리적으로 존재하지 않아 강조 표시할 수 없는 경우 하단의 누락된 태그 추가 버튼을 클릭하세요. 그런 다음 데이터를 수동으로 입력할 수 있습니다.
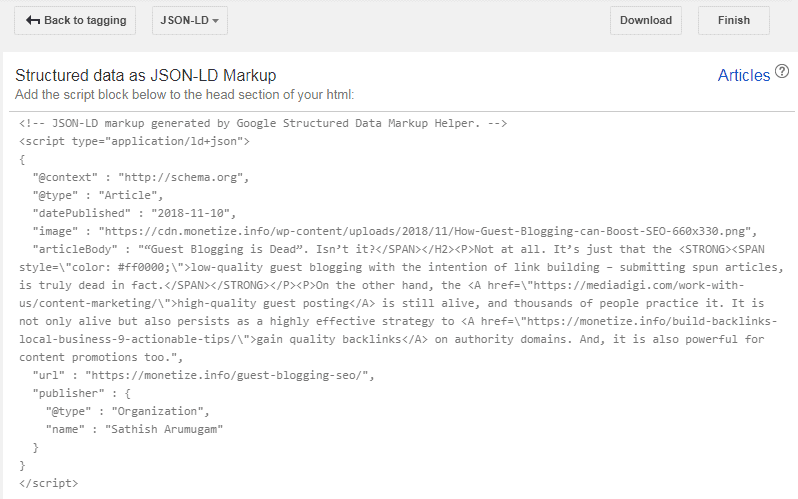
페이지 마크업을 마쳤으면 오른쪽 상단에 있는 HTML 만들기 버튼을 클릭하세요. 다음 화면의 드롭다운 상자에서 JSON-LD가 선택되어 있는지 확인하세요. 그러면 유효한 JSON-LD 코드가 아래에 나열됩니다.

이제 이 코드를 웹페이지에 삽입할 수 있습니다.
웹페이지에 코드를 삽입하는 방법에는 여러 가지가 있습니다. 태그 관리자에 익숙하다면 이를 사용할 수 있습니다. 또는 코드를 페이지의 HTML에 직접 붙여넣고 테스트한 후 마크업하려는 다음 페이지로 이동할 수 있습니다.
#3. 스키마 마크업 테스트
Google의 구조화된 데이터 테스트 도구를 통해 구조화된 데이터를 테스트할 수 있습니다 . 해당 URL에 도달하면 URL 또는 코드 조각을 테스트할 수 있는 선택권이 제공됩니다.
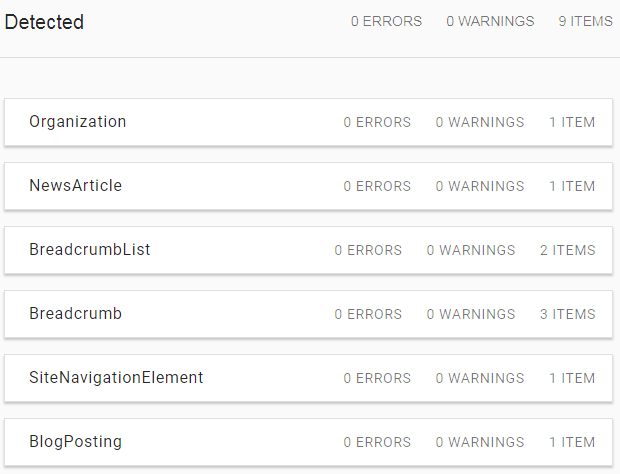
이미 웹페이지에 구조화된 데이터를 입력한 경우 URL을 테스트하세요. 귀하의 페이지가 분석되고 결과는 다음과 같습니다.

당신은 깨끗한 건강 진단서를 찾고 있습니다. 즉, 오류가 0개라는 의미입니다. 결과 테이블의 각 항목은
웹 페이지의 서로 다른 구조 데이터 비트를 나타냅니다.
사이트 구축 방식에 따라 웹페이지에 이미 구조화된 데이터가 있을 수 있습니다. WordPress를 사용하는 경우 WordPress에서 일부 플러그인을 추가하고 일부 플러그인도 추가합니다.
위 페이지에는 다음과 관련된 구조화된 데이터가 있습니다.
- 이동 경로(WordPress에서 추가).
- 조직(Yoast SEO 플러그인으로 추가됨)
- Breadcrumblist (Yoast SEO 플러그인에 의해 추가됨)
- NewsArticle(방금 생성한 JSON-LD에 의해 추가됨)
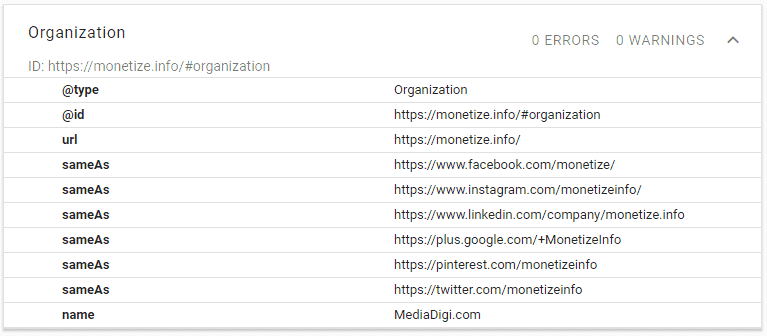
이러한 항목 중 하나를 클릭하면 구조화된 데이터를 확장할 수 있습니다. 따라서 조직을 클릭하면 해당 "사물"에 대한 구조화된 데이터가 표시됩니다.

#4. Google 콘솔 문제해결
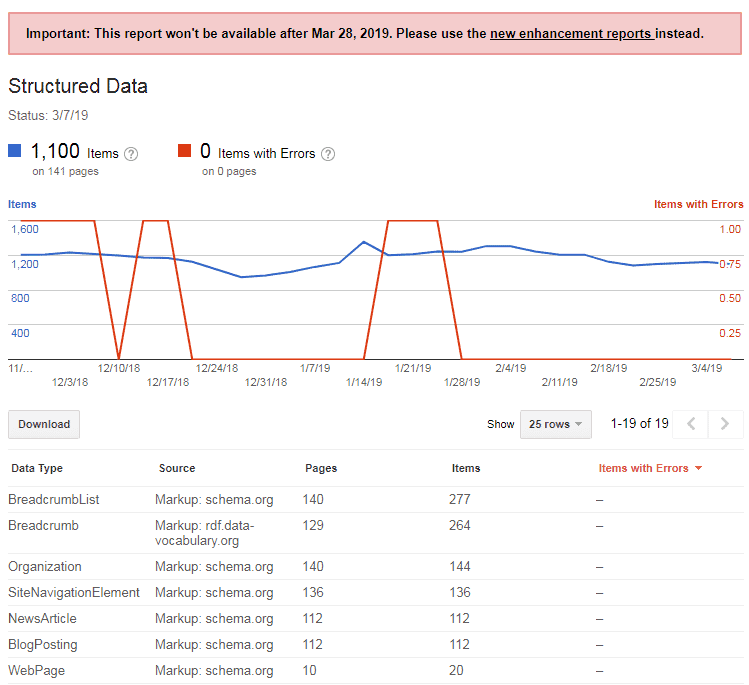
Google Search Console의 이전 인터페이스(계속 전환 가능)에는 구조화된 데이터에 도움을 줄 수 있는 섹션이 있습니다. SearchAppearance 메뉴에서 구조화된 데이터 도구를 찾을 수 있습니다.
구조화된 데이터 화면에서는 사이트의 구조화된 데이터와 관련된 문제를 강조표시합니다.
오류가 포함된 줄을 클릭하면 더 자세한 보기가 열립니다. 구조화된 데이터 오류가 있는 URL은 물론 오류 자체도 확인할 수 있습니다.
URL을 클릭하면 자세한 내용이 포함된 대화 상자가 열리고 라이브 페이지에서 구조화된 데이터를 테스트할 수 있는 버튼도 열립니다.

라이브 페이지를 테스트할 때 스키마가 제대로 검증되는 것을 확인할 수 있습니다. Google에서 마지막으로 확인한 이후 수정되었기 때문입니다. Google이 페이지를 다시 스파이더링하고 유효한 스키마를 찾을 때까지 오류 목록에 남아 있습니다.
우리는 웹 사이트에 구조화된 데이터를 수동으로 추가하는 측면에서 실제로 표면적인 부분만 다루었지만 수동 방법에 관한 한 모든 것을 다뤘습니다.
보시다시피 따라야 할 규칙이 많이 있으며 이러한 규칙은 예고 없이 변경될 수 있습니다.
저는 개인적으로 웹페이지에 구조화된 데이터를 추가할 때마다 Schema.org와 Google 가이드라인을 확인해야 하는 번거로움이나 시간 낭비를 원하지 않습니다. 따라서 구조화된 데이터를 추가하는 데 제가 선호하는 방법은 WordPress 플러그인을 사용하는 것입니다.
제가 사용하는 플러그인은 Schema Pro , 이것이 어떻게 빠르게 작동하는지 보여드리고 싶습니다.

#5. 스키마 프로 WordPress 플러그인
제가 이 구조화된 데이터용 플러그인을 좋아하는 주된 이유는 정기적으로 업데이트된다는 점입니다.
Schema.org가 업데이트되면 이 플러그인도 업데이트됩니다. 이는 더 중요한 일에 집중하고 구조화된 데이터 요구 사항을 처리하기 위해 플러그인을 남겨둘 수 있음을 의미합니다.
여기에서 플러그인에 대한 자세한 내용을 확인할 수 있습니다 . 독자들을 위한 WP 스키마 할인 이 있습니다 내 테스트 사이트에서 이 플러그인을 사용하여 일부 구조화된 데이터를 설정하려고 합니다.
5.1 스키마 프로 설정
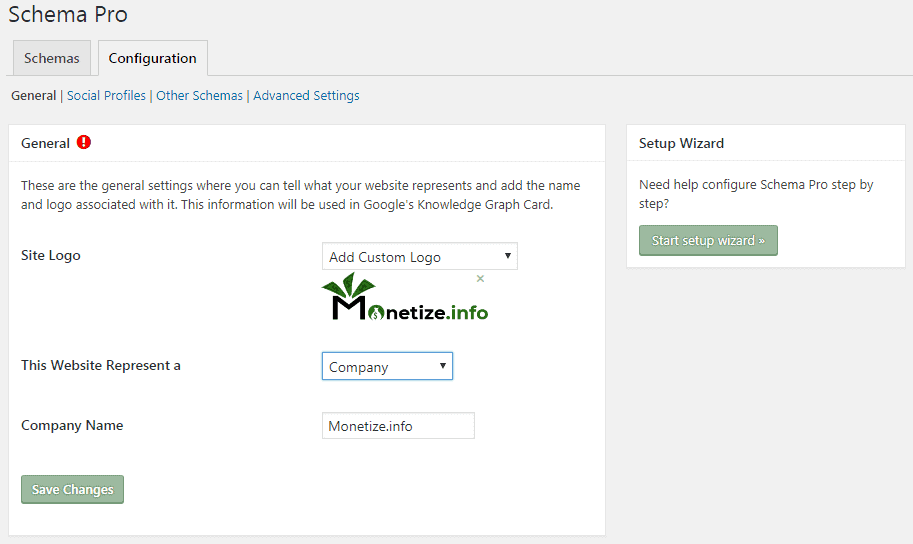
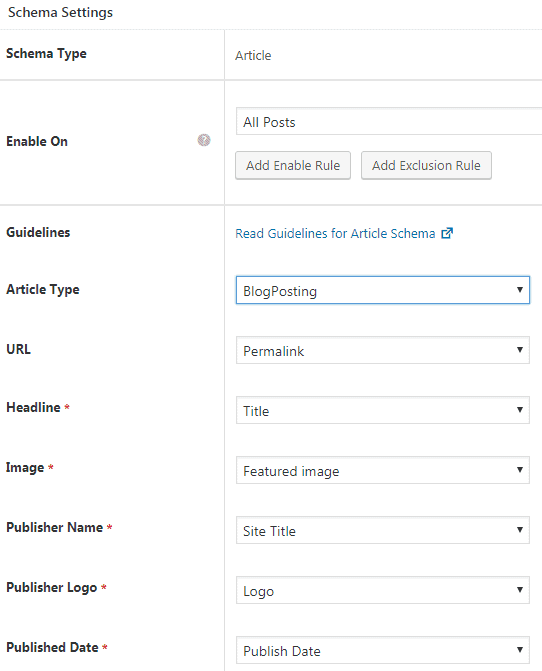
플러그인을 설치하고 활성화하면 대시보드 왼쪽 사이드바의 설정 메뉴 아래에 메뉴가 추가됩니다. 저는 다른 위치에 있는 Schema Pro 설정을 선호하며 구성 메뉴에서 그렇게 할 수 있습니다.

여기에 추가하는 모든 내용은 웹페이지의 구조화된 데이터에 추가됩니다. 이제 내 페이지에는 위 스크린샷의 사이트 로고, 사이트 유형 및 회사 이름에 대한 구조화된 데이터 값이 있습니다.
설정의 소셜 프로필 탭에서 사이트에 대해 설정한 소셜 미디어 페이지를 추가하세요.
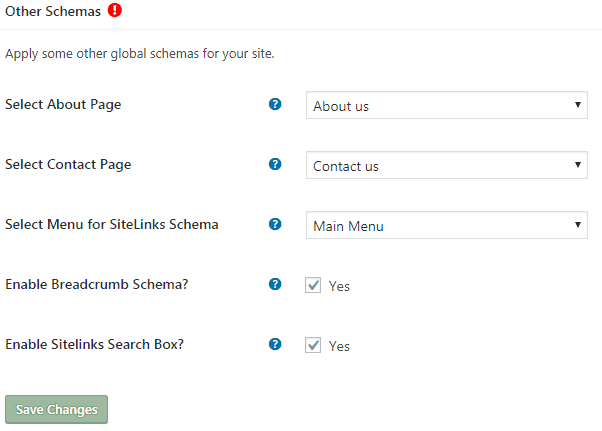
기타 스키마 설정 탭에서 더 구조화된 데이터를 할당할 수 있습니다.

다시 말하지만, 지금 입력하는 이 모든 데이터는 JSON-LD로 변환되어 자동으로 페이지에 추가됩니다. 대시보드에 로그인한 상태에서 사이트를 방문하면 페이지에 추가된 스키마를 테스트할 수 있습니다.
해당 링크를 클릭하면 구조화된 데이터 테스트 도구의 현재 웹페이지가 열리므로 새로운 구조화된 데이터를 보고 문제가 없는지 확인할 수 있습니다.
5.2 특정 스키마 추가
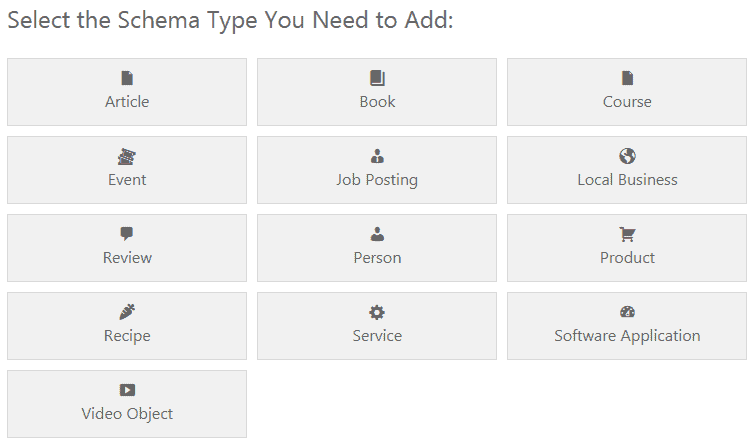
일반 설정이 완료되면 이제 특정 페이지에 대한 스키마 추가를 시작할 수 있습니다. 스키마 탭을 클릭하고 새로 추가 버튼을 클릭합니다. 로드되는 화면에서는 생성하려는 스키마 유형을 선택할 수 있습니다.

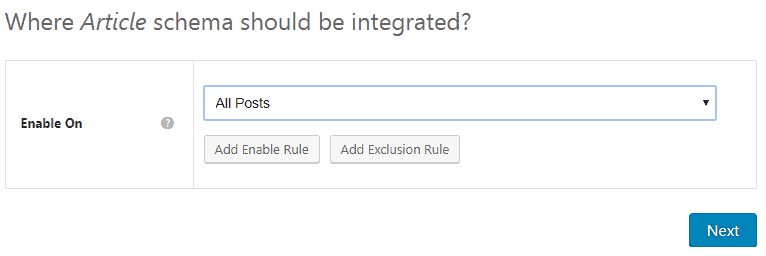
다음 버튼을 클릭하면 웹사이트에서 새 스키마를 통합해야 하는 위치를 묻는 메시지가 표시됩니다.
내 경우에는 이 스키마를 모든 게시물에 적용하고 싶습니다.
아카이브 페이지(태그, 카테고리) 또는 페이지를 선택할 수 있습니다
예를 들어 하나 또는 두 개의 게시물에만 스키마를 적용하려는 경우 그렇게 할 수 있습니다. 또한 기준에 따라 페이지에 스키마가 추가되지 않도록 하는 제외 규칙을 추가할 수도 있습니다.
사이트의 특정 페이지와 섹션을 타겟팅하기 위해 여러 개의 "활성화" 및 "제외" 규칙을 추가할 수 있습니다. 예를 들어, 리뷰 카테고리의 모든 게시물에 적용되는 리뷰 스키마를 설정할 수 있습니다.

완료되면 다음 버튼을 클릭하세요. 스키마가 설정되었다는 확인 메시지가 표시됩니다.
스키마 편집 화면으로 들어가려면 설정 완료 버튼을 클릭하세요.

이 화면에서는 필요한 경우 활성화/제외 규칙을 포함하여 스키마를 편집할 수 있습니다. 스키마는 드롭다운 상자에서 옵션을 선택하여 설정됩니다.
드롭다운 상자에서 선택한 항목은 각 게시물에 대한 구조화된 데이터를 생성하는 데 사용됩니다. 드롭다운 상자의 옵션을 게시물마다 변경되는 변수로 생각하세요.
예를 들어 헤드라인 속성에 대해 제목 변수를 선택한 경우 각 게시물은 헤드라인 스키마에 해당 제목을 사용합니다.
이러한 옵션 중 대부분은 올바르게 선택되지만 기본 설정을 변경하거나 재정의할 수 있습니다. 예를 들어 게시자 이름의 경우 플러그인은 구조화된 데이터에서 사이트 제목을 선택했습니다.
드롭다운 상자를 클릭하면 원하는 텍스트를 입력할 수 있는 고정 텍스트를 포함하여 원하는 경우 다른 선택을 할 수 있습니다.
드롭다운 상자의 또 다른 유용한 옵션은 새 사용자 정의 필드입니다. 이 경우 콘텐츠를 게시할 때의 값을 선택할 수 있습니다.
이에 대한 좋은 예는 기사 스키마에 필수적인 이미지 필드입니다. 기본적으로 추천 이미지로 설정되어 있지만 게시물에 추천 이미지가 할당되어 있지 않으면 구조화된 데이터 유효성 검사 오류가 발생합니다.
이미지를 새 사용자 정의 필드로 변경하면 게시물을 게시할 때(게시물 편집 화면에서 직접) 각 게시물의 이미지를 지정할 수 있습니다.
게시 시 이미지를 선택하면 이미지 오류가 해결됩니다.
그러나 해당 오류 보고서에는 또 다른 오류가 있습니다. 로고. 내 테마의 사이트 ID 설정에 사이트 아이콘을 할당하면 해당 문제가 쉽게 해결됩니다.
이 플러그인으로 할 수 있는 일이 훨씬 더 많습니다.
그러나 나는 거기에 두겠습니다. WP Schema Pro 플러그인을 구매하기 로 결정했다면 플러그인 문서에 대한 전체 액세스 권한을 갖고 도움을 받을 수 있습니다.
이 기사를 마치기 전에 무료로 제공되는 구조화된 데이터 플러그인이 있다는 점을 언급하고 싶었습니다.
나는 내가 찾을 수 있는 것을 시도했고 그들 모두에서 몇 가지 기본적인 기능 문제를 발견했습니다.
#6. 스키마 및 구조화된 데이터 리소스
구조화된 데이터에는 배울 것이 많지만 이 기사에서는 표면적인 내용만 다루었습니다. SEO로 사용해야 한다고 생각하는 것이므로 더 중요한 리소스 중 일부를 나열하여 마무리하겠습니다.
- Schema.org – Google이 권장하는 분류입니다.
- Google 구조화된 데이터 가이드라인
- 구조화된 데이터 테스트 도구
- 구글 서치 콘솔
- 마크업 도우미
#7. 결론
그럼 Schema.org를 사용하고 계시나요?
순위 상승을 보셨나요?
아니면 도움이 필요할 수도 있습니다. 친절히 안내해 드리겠습니다. 아래 댓글로 알려주세요.
![귀하는 현재 SEO 개선을 위해 스키마를 구현하는 방법을 보고 있습니다. [전체 가이드]](https://competico.com/wp-content/uploads/2019/03/How-to-Implement-Schema-To-Improve-Your-SEO-Complete-Guide.webp)


![전문가 검거를 만드는 방법 [전체 가이드] 기사에 대해 자세히 읽어보세요.](https://competico.com/wp-content/uploads/2018/08/global-expert-img3_0-300x208.jpg)
![어떤 종류의 백링크가 SEO에 가장 적합합니까? 기사에 대해 자세히 읽어보세요. [15종 + 실제 사례]](https://competico.com/wp-content/uploads/2021/09/The-Best-Backlinks-for-SEO-300x167.png)


이것은 훌륭한 기사입니다! 모든 것이 매우 간단한 방식으로 설명되어 있으며 이제 SEO를 위한 구조화된 데이터가 훨씬 쉬워졌습니다.
고마워요 다니엘!
좋은 말씀을 해주신 코스민님께 감사드리며, 귀하의 SEO 학습 과정에서 귀중한 콘텐츠를 발견하게 되어 기쁘게 생각합니다. 최선을 다하고 Schema.org 구현 프로세스에 대한 최신 정보를 계속 업데이트해 주세요.