Dit wordt een behoorlijk lang artikel over gestructureerde gegevens – Schema.org en hoe u deze op uw site kunt implementeren om SEO-voordelen te behalen. Ik ga vrij goed in op de details, omdat ik het schema als verplicht acht in 2020.
#1. Wat zijn gestructureerde gegevens?
Zoekmachines willen uw webpagina's volledig begrijpen, omdat dit hen helpt uw inhoud nauwkeurig in de SERP's te rangschikken .
Hoewel de meeste zoekmachines uitstekend zijn in het analyseren van de woorden op een pagina om een onderwerp of thema te vinden, kunt u ze nog meer helpen door specifieke informatie aan te bieden in een gestandaardiseerde taal die zoekmachines kunnen begrijpen.
Gestructureerde gegevens (ook wel schema-opmaak genoemd) bieden deze extra informatie. Met gestructureerde gegevens worden gegevens (of informatie) bedoeld die op een specifieke manier zijn georganiseerd (gestructureerd).
De gestructureerde gegevens kunnen informatie over een webpagina bevatten, bijvoorbeeld auteur, titel, beschrijving, beoordeling, ingrediënten, kooktijd, videolengte, enz. Naar eigen goeddunken kan Google deze gegevens vervolgens gebruiken om meer waarde aan de zoekresultaten toe te voegen.
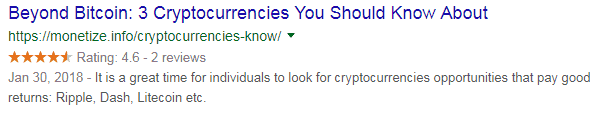
Hier is een voorbeeld dat laat zien hoe Google gestructureerde gegevens gebruikte die in een webpagina waren ingebed om recensiegegevens onder de aandacht te brengen:

Merk op dat de vermeldingen in de SERP’s ster- en nummerbeoordelingen, aantal stemmen en zelfs startprijzen hebben. Dit worden rich snippets genoemd, waarbij het woord 'rijk' verwijst naar alles wat normaal niet in een normale vermelding voorkomt (blauwe titel, groene URL en zwarte beschrijving).
Rich snippets zoals deze worden door Google gemaakt met behulp van gestructureerde gegevens die deze webmasters in de webpagina hebben ingesloten.
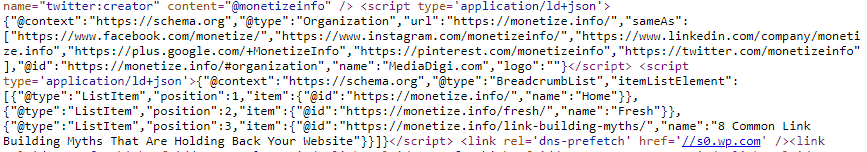
Hier is een fragment van die gestructureerde gegevens uit de broncode van de eerste pagina:

De pijl wijst naar de gestructureerde gegevens die de beoordelingswaarde en het aantal specificeren. U kunt zien dat de waarde wordt gebruikt in het rich snippet.
Het kader rond de beschrijving benadrukt nog een belangrijk punt. Het feit dat u de gestructureerde gegevens toevoegt, betekent niet dat Google deze zal gebruiken.
Als je terugkijkt op de schermafbeelding met de rich snippets in de SERP’s, heeft Google die beschrijving niet gebruikt in de rich snippet.
Google beschikt ook niet over de laatste “lage prijs” van €3,05 (het SERP-fragment toont prijzen vanaf €3,92), dus deze gestructureerde gegevens zijn mogelijk bijgewerkt sinds de laatste Google-crawl van deze pagina.
De gestructureerde gegevens die op deze pagina zijn ingesloten, geven Google meer informatie die Google naar eigen goeddunken kan gebruiken om de vermelding in de SERP’s te verbeteren.
Het helpt Google ook de inhoud op de pagina beter te begrijpen, waardoor de pagina nauwkeuriger kan worden gerangschikt.
Gestructureerde gegevens (SD) moeten een integraal onderdeel zijn van uw SEO, omdat deze kunnen worden gelezen (en gebruikt) door zoekmachines, Facebook, Pinterest, enz.
Wie heeft er baat bij de implementatie van gestructureerde data?
Als een van de volgende situaties waar is, moet u gestructureerde gegevens op uw website implementeren.
- Als organisch zoekverkeer belangrijk voor u is.
- U wilt dat uw pagina’s opvallen in de SERP’s.
- U heeft meerdere artikelen die betrekking hebben op belangrijke termen en u wilt dat deze opvallen als een carrousel in de SERP’s.
- Uw pagina's bevatten recensies, vacatures, lokale bedrijven, evenementen, producten, cursussen en e-commerce.
#2. Gestructureerde gegevens implementeren
Ik wil je niet in verwarring brengen, maar er is meer dan één manier om gestructureerde gegevens te implementeren . We zullen het echter alleen hebben over de methode waar Google de voorkeur aan geeft, die gebruik maakt van een taxonomie genaamd schema.org, en de programmeertaal JSON-LD.
Voor WordPress-gebruikers die niet eens de kleinste hoeveelheid programmeren willen leren, raak niet in paniek. Ik ga kijken naar een WordPress-plug-in die gestructureerde gegevens voor u kan implementeren.
Om gestructureerde gegevens toe te voegen, moeten we de regels kennen die de structuur bepalen. In de eenvoudigste vorm zijn gestructureerde gegevens een reeks variabelen/waardeparen.
De variabelenamen die in die code worden weergegeven, zijn van cruciaal belang. Als u niet de exacte naam van de variabele gebruikt, wordt de code niet begrepen.
Als webmasters moeten we weten welke variabelen beschikbaar zijn en welke waarden die variabelen accepteren. Dat is waar de taxonomie waar we zojuist naar verwezen, in beeld komt.
In 2011 kwamen Google, Bing, Yahoo! en Yandex samen om een gestandaardiseerde lijst van attributen en entiteiten te creëren die ze allemaal wilden ondersteunen en die bekend werd als Schema.org (ja, het is een website). Schema.org is de taxonomie van ‘dingen’ die we aan onze gestructureerde gegevens kunnen toevoegen.
Oké, dus laten we een korte samenvatting geven.
- Gestructureerde gegevens bestaan uit dingen, en dingen hebben eigenschappen.
- Schema.org is een taxonomie van alle dingen en hun eigenschappen.
- Google raadt specifiek aan schema.org en een programmeertaal genaamd JSON-LD te gebruiken om de gestructureerde gegevenscode te maken die we in onze webpagina's insluiten.
- Schema.org is daarom onze belangrijkste bron voor het creëren van onze gestructureerde gegevens.
Heb je het?
Nou, er zit een vlieg in de zalf… Google!
Google heeft ook richtlijnen naast wat u op Schema.org kunt vinden.
U kunt uw gestructureerde gegevens creëren volgens schema.org, maar als u de richtlijnen van Google niet ook implementeert, kan de zoekgigant een boete opleggen aan uw pagina's/site. Deze richtlijnen vindt u hier .
Het goede nieuws is dat de meeste richtlijnen van Google alleen bedoeld zijn om te voorkomen dat webbeheerders misbruik maken van het systeem, bijvoorbeeld door gestructureerde gegevens te creëren die de inhoud van de pagina niet nauwkeurig weergeven.
2.1 JSON-LD
Eerder vermeldden we dat gestructureerde gegevens worden gecodeerd met behulp van de JSON-LD-taal. JSON-LD is de code die wordt gebruikt om de gegevens door te geven aan de zoekmachines.
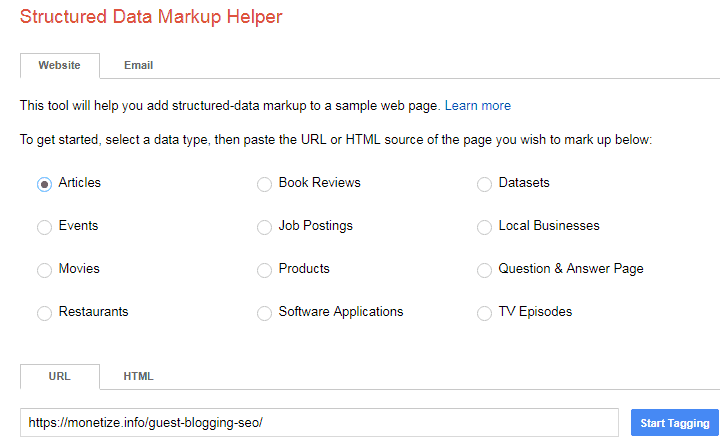
We kunnen gestructureerde JSON-LD-gegevens creëren met behulp van de gestructureerde gegevenshelper van Google. Met deze tool kunt u uw site markeren en vervolgens de JSON-LD vastleggen die u aan uw pagina moet toevoegen.

Probeer het eens. Ga naar die site. Zoek een URL op een van uw websites, selecteer het type schema dat u wilt maken en plak vervolgens de URL. Klik op de knop Taggen starten om te starten.
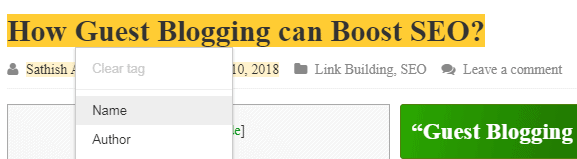
Uw pagina wordt in een gesplitst scherm geladen, met de gegevensitems aan de rechterkant en uw webpagina aan de linkerkant. U kunt nu uw muis gebruiken om informatie op uw webpagina te markeren.
Wanneer u dat doet, krijgt u een pop-upmenu waarin u de gegevens kunt taggen die u zojuist hebt gemarkeerd. In dit voorbeeld heb ik de titel gemarkeerd en selecteer ik de naam in het menu:
Wanneer u op een menu-item klikt, wordt die gegevenswaarde naar die variabele aan de rechterkant van het scherm geschreven. Markeer zoveel mogelijk informatie over uw pagina.
Als er informatie is die u wilt markeren, maar die niet fysiek op de pagina te vinden is (u kunt deze dus niet markeren), klikt u onderaan op de knop Ontbrekende tag toevoegen. Vervolgens kunt u de gegevens handmatig invoeren.
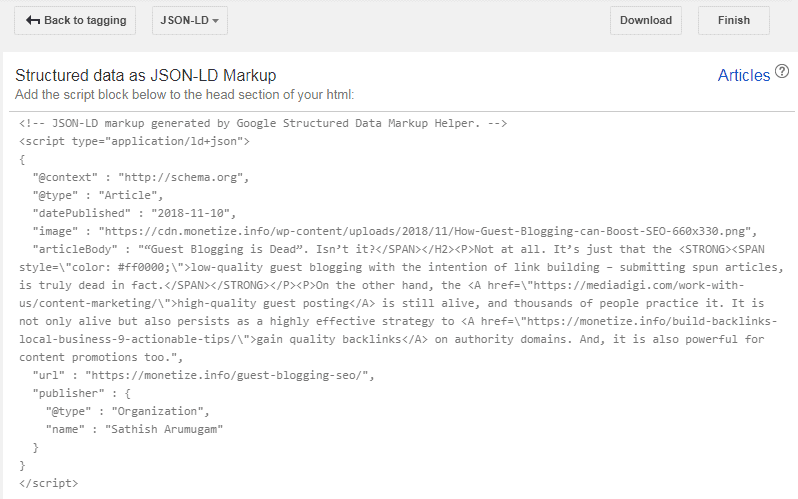
Wanneer u klaar bent met het markeren van uw pagina, klikt u rechtsboven op de knop HTML maken. Zorg ervoor dat u op het volgende scherm JSON-LD hebt geselecteerd in de vervolgkeuzelijst. Uw geldige JSON-LD-code wordt hieronder weergegeven:

Deze code kan nu in de webpagina worden ingevoegd.
Er zijn verschillende manieren om de code in een webpagina in te voegen. Als u bekend bent met Tag Manager, kunt u daar gebruik van maken. Of u kunt de code rechtstreeks in de HTML van uw pagina plakken, deze testen en vervolgens naar de volgende pagina gaan die u wilt markeren.
#3. Schema-opmaak testen
U kunt uw gestructureerde gegevens testen via de tool voor het testen van gestructureerde gegevens van Google . Wanneer u op die URL aankomt, krijgt u de keuze om een URL of een codefragment te testen.
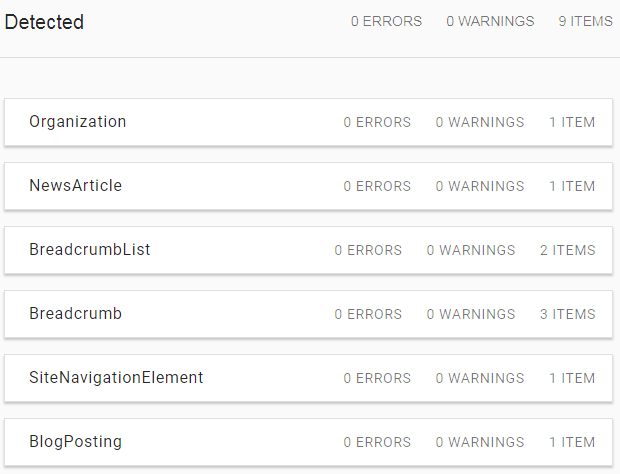
Als u de gestructureerde gegevens al in uw webpagina heeft ingevoerd, test dan de URL. Uw pagina wordt geanalyseerd en de resultaten laten zien:

U bent op zoek naar een schone gezondheidsverklaring. Dat betekent 0 fouten. Elk van deze vermeldingen in de resultatentabel vertegenwoordigt een ander stukje structuurgegevens
op uw webpagina.
Afhankelijk van hoe uw site is gebouwd, zijn er mogelijk al gestructureerde gegevens aanwezig op uw webpagina's. Als u WordPress gebruikt, zal WordPress er enkele voor u toevoegen, evenals enkele plug-ins.
De bovenstaande pagina bevat gestructureerde gegevens met betrekking tot:
- Broodkruimel (toegevoegd door WordPress).
- Organisatie (Toegevoegd door de Yoast SEO plugin)
- Broodkruimellijst (toegevoegd door de Yoast SEO-plug-in)
- News Article (toegevoegd door de JSON-LD die we zojuist hebben gemaakt).
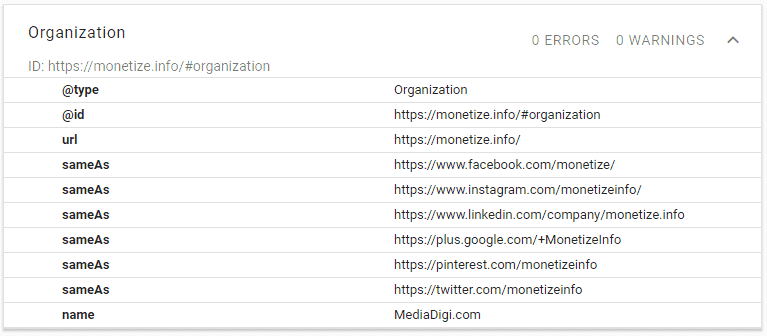
U kunt op een van deze vermeldingen klikken om de gestructureerde gegevens uit te vouwen. Dus als ik op Organisatie klik, worden de gestructureerde gegevens voor dat ‘ding’ weergegeven.

#4. Problemen oplossen met Google Console
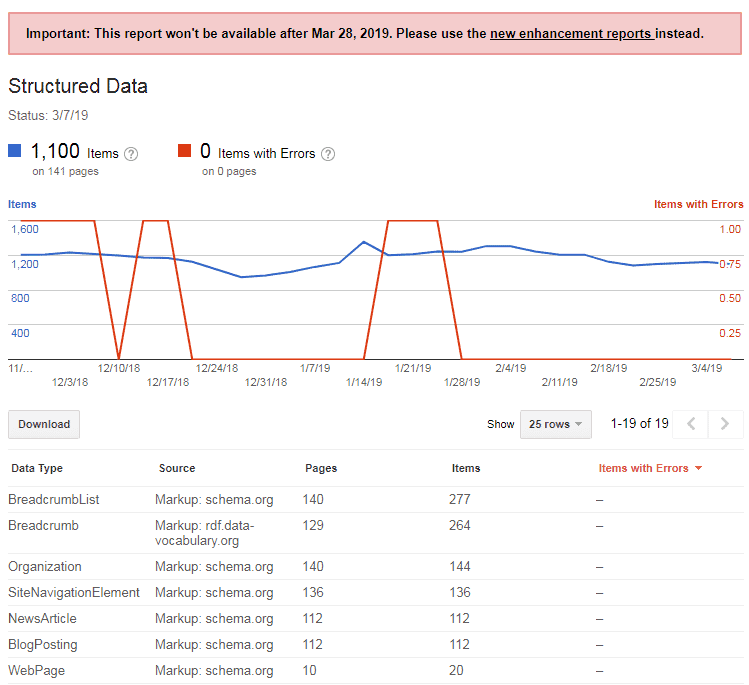
De oude interface (je kunt daar nog naar overstappen) van de Google Search Console kent een sectie die je kan helpen met je gestructureerde data. U vindt de gestructureerde gegevenshulpmiddelen onder het SearchAppearance-menu.
Het gestructureerde gegevensscherm zal eventuele problemen met de gestructureerde gegevens op uw site benadrukken.
Als u op de regels klikt die fouten bevatten, wordt een gedetailleerder overzicht geopend. U krijgt de URL's met gestructureerde gegevensfouten te zien, evenals de fouten zelf.
Als u op de URL klikt, wordt er een dialoogvenster geopend met meer details, evenals een knop om de gestructureerde gegevens op de livepagina te testen:

Het kan zijn dat wanneer u uw livepagina test, het schema prima valideert. Dat komt omdat het probleem is opgelost sinds Google het voor het laatst zag. Het blijft in de foutenlijst staan totdat Google de pagina opnieuw spidert en het geldige schema op zijn plaats vindt.
We hebben nog maar een begin gemaakt met het handmatig toevoegen van gestructureerde gegevens aan een website, maar wat de handmatige methoden betreft, hebben we alles besproken.
Zoals je hebt gezien, zijn er veel regels die je moet volgen, en deze regels kunnen zonder voorafgaande kennisgeving worden gewijzigd.
Persoonlijk heb ik geen zin in het gedoe of de tijd die het kost om de richtlijnen van Schema.org en Google te moeten controleren telkens wanneer ik gestructureerde gegevens aan een webpagina toevoeg. Daarom is mijn voorkeursmethode voor het toevoegen van gestructureerde gegevens het gebruik van een WordPress-plug-in.
De plug-in die ik gebruik heet Schema Pro en ik wil je snel laten zien hoe dat werkt.

#5. Schema Pro WordPress-plug-in
De belangrijkste reden dat ik deze plug-in voor gestructureerde gegevens geweldig vind, is dat deze regelmatig wordt bijgewerkt.
Wanneer Schema.org wordt bijgewerkt, wordt deze plug-in bijgewerkt. Het betekent dat ik me op belangrijkere dingen kan concentreren en de plug-in aan mijn gestructureerde gegevensvereisten kan overlaten.
Details van de plug-in vindt u hier . En hier hebben we een mooie WP Schema-korting voor onze lezers. Ik ga met deze plug-in wat gestructureerde gegevens opzetten op een testsite van mij.
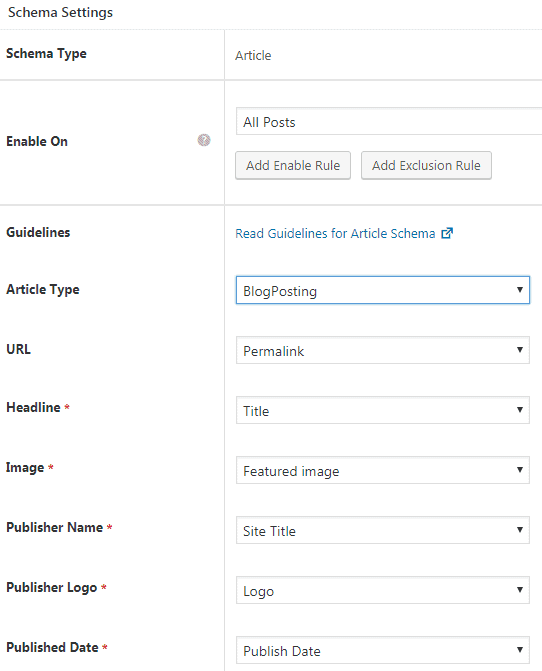
5.1 Schema Pro-instellingen
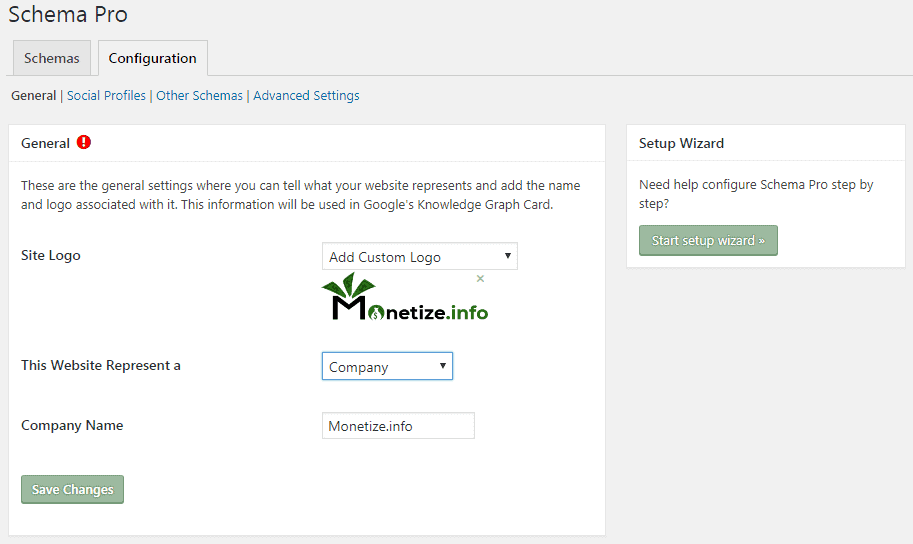
Eenmaal geïnstalleerd en geactiveerd, voegt de plug-in een menu toe onder het instellingenmenu in de linkerzijbalk van uw dashboard. Ik geef de voorkeur aan de Schema Pro-instellingen op een andere plaats, en dat kun je doen in het configuratiemenu:

Wat u hier ook toevoegt, wordt toegevoegd aan de gestructureerde gegevens van uw webpagina's. Mijn pagina's hebben nu gestructureerde gegevenswaarden voor het sitelogo, het sitetype en de bedrijfsnaam in de bovenstaande schermafbeelding.
Voeg op het tabblad Sociale profielen van de instellingen alle sociale mediapagina's toe die u voor de site heeft ingesteld.
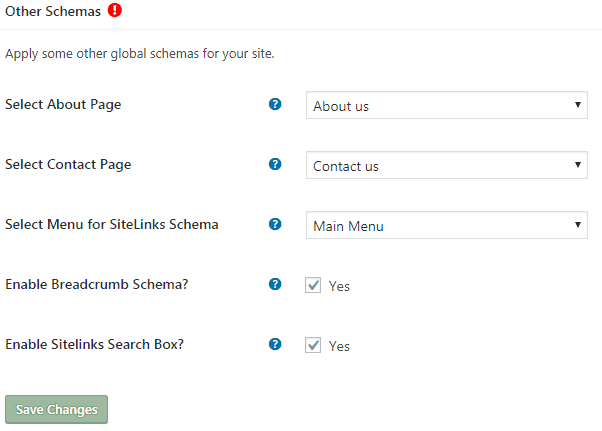
Op het tabblad Overige schema-instellingen kunt u meer gestructureerde gegevens toewijzen:

Nogmaals, al deze gegevens die u nu invoert, worden omgezet in JSON-LD en automatisch aan uw pagina's toegevoegd. U kunt het aan pagina's toegevoegde schema testen door uw site te bezoeken terwijl u bent ingelogd op uw Dashboard.
Als u op die link klikt, wordt de huidige webpagina in de tool voor het testen van gestructureerde gegevens geopend, zodat u de nieuwe gestructureerde gegevens kunt zien en kunt bevestigen dat deze in orde zijn.
5.2 Specifiek schema toevoegen
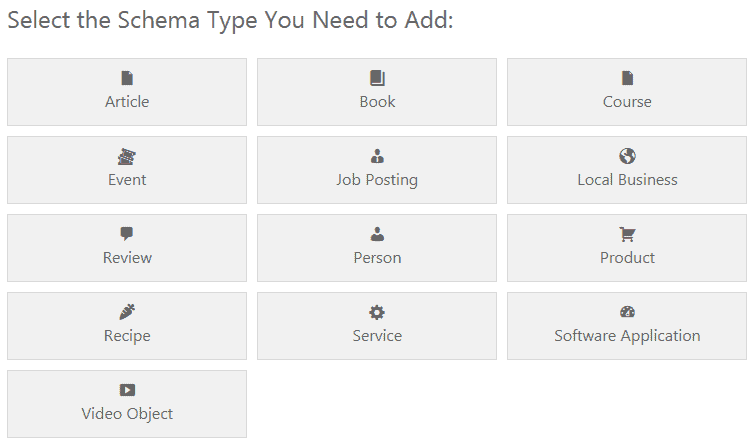
Nu de algemene instellingen zijn voltooid, kunnen we nu beginnen met het toevoegen van schema's voor specifieke pagina's. Klik op het tabblad Schema en klik op de knop Nieuw toevoegen. Het scherm dat wordt geladen, geeft u de keuze uit het schematype dat u wilt maken:

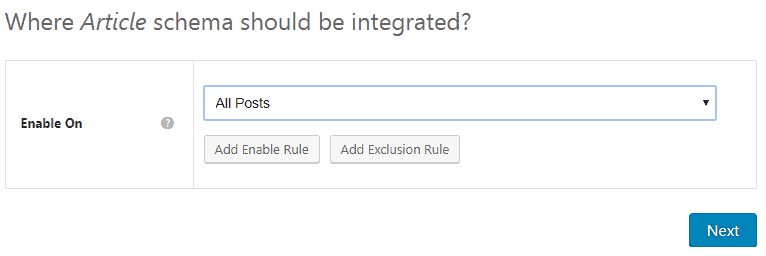
Nadat u op de knop Volgende hebt geklikt, wordt u gevraagd waar op uw website het nieuwe schema moet worden geïntegreerd:
In mijn geval wil ik dat dit schema wordt toegepast op alle berichten.
archiefpagina's (tag, categorie) of pagina's kunt selecteren
Als u het schema bijvoorbeeld op slechts één of twee berichten wilt toepassen, kunt u dat doen. U heeft ook de mogelijkheid om uitsluitingsregels toe te voegen die voorkomen dat het schema op basis van uw criteria aan pagina's wordt toegevoegd.
U kunt meerdere regels voor 'inschakelen' en 'uitsluiten' toevoegen om specifieke pagina's en gedeelten van uw site te targeten. U kunt bijvoorbeeld het beoordelingsschema instellen en toepassen op alle berichten in de beoordelingscategorie.

Als u klaar bent, klikt u op de knop Volgende. U krijgt een bevestiging dat uw schema is ingesteld:
Klik op de knop Complete Setup om het scherm Schema bewerken te openen:

Op dit scherm kunt u het schema bewerken, inclusief de in-/uitsluitingsregels als dat nodig is. Het schema wordt ingesteld door opties in vervolgkeuzelijsten te selecteren.
Wat er ook is geselecteerd in de vervolgkeuzelijst, wordt gebruikt om gestructureerde gegevens voor elk bericht te creëren. Beschouw de opties in de vervolgkeuzelijsten als variabelen, die voor elk bericht zullen veranderen.
Als u bijvoorbeeld de titelvariabele hebt geselecteerd voor de eigenschap Headline, gebruikt elk bericht de titel voor het Headline-schema.
De meeste van deze opties worden correct voor u geselecteerd, maar u kunt de standaardinstellingen wijzigen of negeren. Voor de Uitgeversnaam heeft de plug-in bijvoorbeeld Sitetitel geselecteerd in de gestructureerde gegevens (wat logisch is).
Door op de vervolgkeuzelijst te klikken, kan ik een andere selectie maken als ik dat wil, inclusief Vaste tekst, waar ik elke gewenste tekst kan typen:
Een andere handige optie in de vervolgkeuzelijst is Nieuw aangepast veld. In dit geval kunt u de waarde kiezen op het moment dat u de inhoud publiceert.
Een goed voorbeeld hiervan is het veld Afbeelding, dat essentieel is voor het artikelschema. Standaard is deze ingesteld op Uitgelichte afbeelding, maar als aan een bericht geen uitgelichte afbeelding is toegewezen, resulteert dit in een gestructureerde gegevensvalidatiefout.
Door de afbeelding te wijzigen in Nieuw aangepast veld, kan ik de afbeelding voor elk bericht specificeren op het moment dat ik het bericht publiceer (direct op het scherm voor het bewerken van berichten):
Door op het moment van publicatie een afbeelding te selecteren, wordt de afbeeldingsfout opgelost.
Er staat echter nog een andere fout in dat foutenrapport. Het logo. Dat probleem kan eenvoudig worden opgelost door een sitepictogram toe te wijzen in de site-identiteitsinstellingen van mijn thema.
Er is nog zoveel meer dat deze plug-in voor u kan doen.
Ik ga het echter hierbij laten. Als u besluit de WP Schema Pro-plug-in te kopen , heeft u volledige toegang tot de plug-indocumentatie om u te helpen.
Voordat ik dit artikel afrondde, wilde ik vermelden dat er enkele gratis plug-ins voor gestructureerde gegevens zijn.
Ik probeerde degene die ik kon vinden en ontdekte bij allemaal een aantal basisfunctionaliteitsproblemen.
#6. Schema- en gestructureerde gegevensbronnen
Er valt veel te leren met gestructureerde data, en ik kan in dit artikel alleen maar de oppervlakte schetsen. Het is iets waarvan ik denk dat je het als SEO moet gebruiken, dus laat me eindigen met een opsomming van enkele van de belangrijkste bronnen.
- Schema.org – De taxonomie die Google aanbeveelt.
- Richtlijnen voor gestructureerde gegevens van Google
- Gestructureerde tool voor het testen van gegevens
- Google Zoekconsole
- Opmaakhulp
#7. Conclusie
Gebruik jij Schema.org?
Heb je de verbeteringen in de ranglijst gezien?
Of misschien heb je hulp nodig. Ik begeleid je graag. Laat het me weten in de reacties hieronder.
![U bekijkt momenteel Hoe u een schema kunt implementeren om uw SEO te verbeteren [volledige gids]](https://competico.com/wp-content/uploads/2019/03/How-to-Implement-Schema-To-Improve-Your-SEO-Complete-Guide.webp)

![Lees meer over het artikel Wat voor soort backlinks zijn het beste voor SEO? [15 soorten + echte voorbeelden]](https://competico.com/wp-content/uploads/2021/09/The-Best-Backlinks-for-SEO-300x167.png)
![Lees meer over het artikel Hoe maak je een expert roundup [Volledige gids]](https://competico.com/wp-content/uploads/2018/08/global-expert-img3_0-300x208.jpg)
![Lees meer over het artikel Hoe u kunt scoren in Google Afbeeldingen Zoeken [Volledige gids]](https://competico.com/wp-content/uploads/2017/08/complete_guide_how_to_rank_google_images_search-300x169.png)


Dit is een geweldig artikel! Alles wordt op een heel eenvoudige manier uitgelegd en maakt Structured Data nu veel gemakkelijker voor mijn SEO.
Bedankt Daniël!
Bedankt Cosmin voor je mooie woorden en ik ben blij dat je de inhoud waardevol vond in je SEO-leerproces. Het allerbeste en houd ons op de hoogte van uw Schema.org-implementatieproces.