Dette vil være en ganske lang artikkel om strukturerte data – Schema.org og hvordan du kan implementere det på nettstedet ditt for å ha SEO-fordeler. Jeg går ganske godt inn i detaljer fordi jeg anser skjema som obligatorisk i 2020.
#1. Hva er strukturerte data?
Søkemotorer ønsker å forstå nettsidene dine fullt ut fordi det hjelper dem med å rangere innholdet ditt nøyaktig i SERP-ene .
Mens de fleste søkemotorer er gode til å analysere ordene på en side for å finne et emne eller tema, kan du hjelpe dem enda mer ved å gi spesifikk informasjon på et standardisert språk som søkemotorer kan forstå.
Strukturerte data (også kalt skjemamarkering) gir denne ekstra informasjonen. Med strukturerte data menes data (eller informasjon) som er organisert på en bestemt måte (strukturert).
De strukturerte dataene kan inkludere informasjon om en nettside, f.eks. forfatter, tittel, beskrivelse, vurdering, ingredienser, koketid, videolengde osv. Etter eget skjønn kan Google deretter bruke disse dataene til å tilføre mer verdi til søkeresultatene.
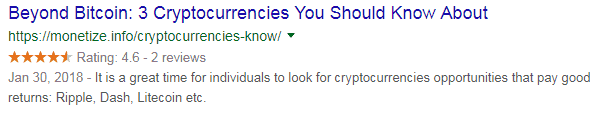
Her er et eksempel som viser hvordan Google brukte strukturerte data innebygd i en nettside for å fremheve anmeldelsesdata:

Legg merke til at oppføringene i SERP-ene har stjerne- og antallrangeringer, antall stemmer og til og med startpriser. Disse kalles rich snippets, der ordet "rik" refererer til alt som vanligvis ikke finnes i en normal oppføring (blå tittel, grønn URL og svart beskrivelse).
Rike utdrag som dette er laget av Google ved å bruke strukturerte data som disse nettredaktørene har innebygd på nettsiden.
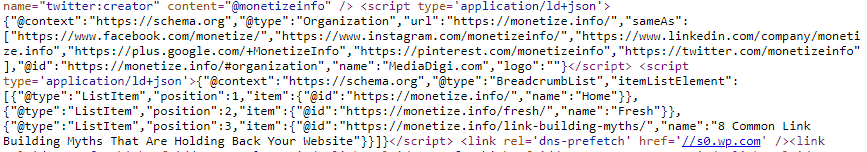
Her er et utdrag av de strukturerte dataene fra kildekoden på den første siden:

Pilen peker på de strukturerte dataene som spesifiserer vurderingsverdien og antallet. Du kan se at verdien brukes i den rike utdraget.
Ruten tegnet rundt beskrivelsen fremhever et annet viktig poeng. Bare fordi du legger til de strukturerte dataene, betyr det ikke at Google vil bruke dem.
Hvis du ser tilbake på skjermbildet som viser de rike utdragene i SERP-ene, brukte ikke Google den beskrivelsen i den rike utdraget.
Google har heller ikke den siste "lave prisen" på $3,05 (SERPs-kodebiten viser priser fra $3,92), så disse strukturerte dataene kan ha blitt oppdatert siden siste Google-gjennomsøking av denne siden.
De strukturerte dataene som er innebygd på denne siden gir Google mer informasjon som den kan bruke etter eget skjønn for å forbedre oppføringen i SERP-ene.
Det hjelper også Google bedre å forstå innholdet på siden, noe som hjelper det å rangere siden mer nøyaktig.
Strukturerte data (SD) bør være en integrert del av SEO-en din, da den kan leses (og brukes) av søkemotorer, Facebook, Pinterest, etc.
Hvem vil ha nytte av å implementere strukturerte data?
Hvis noe av det følgende er sant, bør du implementere strukturerte data på nettstedet ditt.
- Hvis organisk søketrafikk er viktig for deg.
- Du vil at sidene dine skal skille seg ut i SERP-ene.
- Du har flere artikler relatert til nøkkelbegreper, og du vil at de skal skille seg ut som en karusell i SERP-ene.
- Sidene dine inkluderer anmeldelser, stillingsannonser, lokal virksomhet, arrangementer, produkter, kurs, e-handel.
#2. Implementering av strukturerte data
Jeg vil ikke forvirre deg, men det er mer enn én måte å implementere strukturerte data på . Vi skal imidlertid bare snakke om metoden som Google foretrekker, som bruker en taksonomi kalt schema.org, og programmeringsspråket JSON-LD.
For WordPress-brukere som ikke ønsker å lære selv den minste mengde programmering, ikke få panikk. Jeg skal se på en WordPress-plugin som kan implementere strukturerte data for deg.
For å legge til strukturerte data, må vi kjenne reglene som styrer strukturen. I sin enkleste form er strukturerte data et sett med variabel/verdi-par.
Variabelnavnene som vises i den koden er kritiske. Hvis du ikke bruker det eksakte variabelnavnet, vil koden ikke bli forstått.
Som webansvarlige må vi vite hvilke variabler som er tilgjengelige og hvilke verdier disse variablene godtar. Det er her taksonomien vi refererte til for et øyeblikk siden kommer inn.
I 2011 gikk Google, Bing, Yahoo! og Yandex sammen for å lage en standardisert liste over attributter og enheter som de alle gikk med på å støtte og som ble kjent som Schema.org (ja, det er et nettsted). Schema.org er taksonomien av "ting" vi kan legge til våre strukturerte data.
OK, så la oss ha en rask oppsummering.
- Strukturerte data består av ting, og ting har egenskaper.
- Schema.org er en taksonomi av alle ting og deres egenskaper.
- Google anbefaler spesifikt å bruke schema.org og et programmeringsspråk kalt JSON-LD for å lage den strukturerte datakoden vi legger inn på nettsidene våre.
- Schema.org er derfor vår #1 ressurs for å lage våre strukturerte data.
Har du det?
Vel, det er en flue i salven... Google!
Google har også sine retningslinjer i tillegg til det du finner på Schema.org.
Du kan lage dine strukturerte data i henhold til schema.org, men hvis du ikke også implementerer Googles retningslinjer, kan søkegiganten ilegge en straff på sidene/nettstedet ditt. Disse retningslinjene finner du her .
Den gode nyheten er at de fleste av Googles retningslinjer kun er der for å forhindre at nettadministratorer misbruker systemet, for eksempel ved å lage strukturerte data som ikke nøyaktig gjenspeiler sidens innhold.
2.1 JSON-LD
Tidligere nevnte vi at strukturerte data er kodet med JSON-LD-språket. JSON-LD er koden som brukes til å sende dataene til søkemotorene.
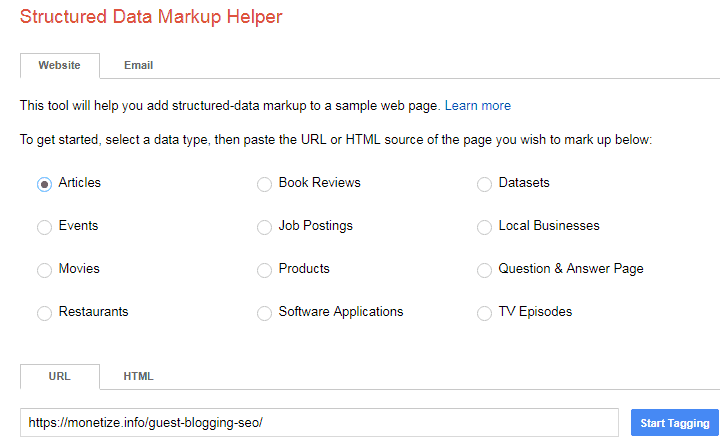
Vi kan lage JSON-LD strukturerte data ved å bruke Googles strukturerte datahjelper. Dette verktøyet lar deg merke nettstedet ditt, og deretter fange opp JSON-LD-en du må legge til siden din.

Prøv det. Gå til den siden. Finn en URL på et av nettstedene dine, velg typen skjema du vil opprette, og lim deretter inn URL-en. Klikk på Start tagging-knappen for å starte.
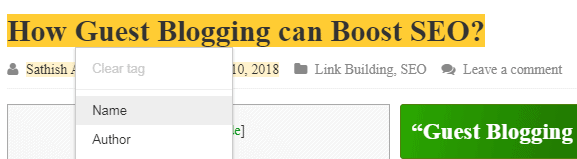
Siden din vil lastes opp i en delt skjerm, med dataelementene til høyre og nettsiden din til venstre. Du kan nå bruke musen til å markere informasjon på nettsiden din.
Når du gjør det, får du opp en popup-meny som lar deg merke dataene du nettopp har uthevet. I dette eksemplet har jeg uthevet tittelen og vil velge navnet fra menyen:
Når du klikker på et menyelement, skrives denne dataverdien til variabelen til høyre på skjermen. Marker så mye informasjon du kan om siden din.
Hvis det er informasjon som du vil markere, men som ikke finnes fysisk på siden (slik at du ikke kan fremheve den), klikker du på knappen Legg til mangler nederst. Du kan deretter legge inn dataene manuelt.
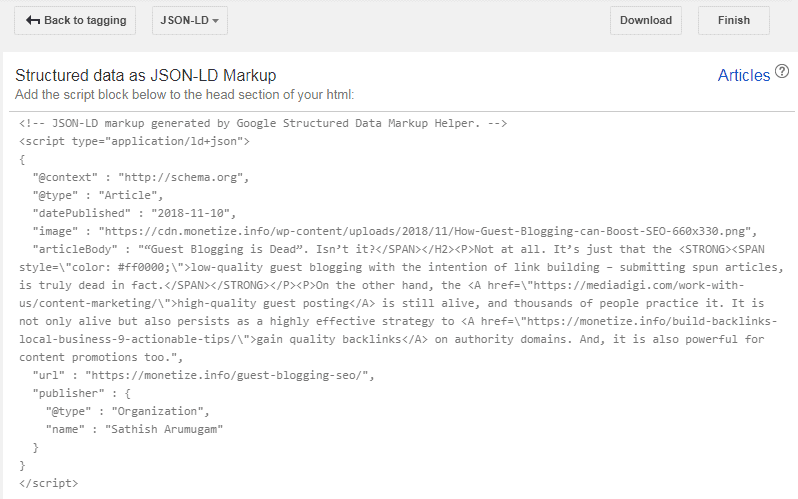
Når du er ferdig med å merke siden din, klikker du på Lag HTML-knappen øverst til høyre. På neste skjerm, sørg for at du har valgt JSON-LD fra rullegardinboksen, og din gyldige JSON-LD-kode vil bli oppført nedenfor:

Denne koden kan nå settes inn på nettsiden.
Det er forskjellige måter å sette inn koden på en nettside. Hvis du er kjent med Tag Manager, kan du bruke den. Eller du kan lime inn koden direkte i HTML-koden på siden din, teste den og deretter gå til neste side du vil merke.
#3. Testing Schema Markup
Du kan teste de strukturerte dataene dine over Googles testverktøy for strukturerte data . Når du kommer til den nettadressen, får du valget mellom å teste en URL eller en kodebit.
Hvis du allerede har lagt inn de strukturerte dataene på nettsiden din, test URL-en. Siden din vil bli analysert, og resultatene viste:

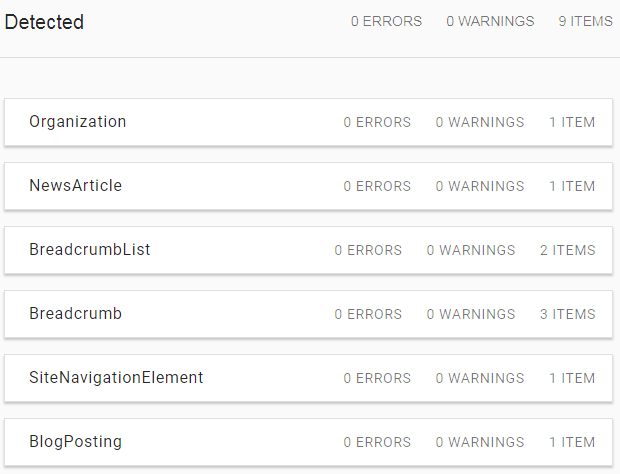
Du ser etter en ren helseerklæring. Det betyr 0 feil. Hver av disse oppføringene i resultattabellen representerer en annen bit av strukturdata
på nettsiden din.
Avhengig av hvordan nettstedet ditt ble bygget, kan det hende at du allerede har strukturerte data på nettsidene dine. Hvis du bruker WordPress, vil WordPress legge til noen for deg, og det samme vil noen plugins.
Siden ovenfor har strukturerte data relatert til:
- Brødsmule (lagt til av WordPress).
- Organisasjon (Lagt til av Yoast SEO-plugin)
- Breadcrumblist (Lagt til av Yoast SEO-plugin)
- NewsArticle (lagt til av JSON-LD-en vi nettopp opprettet).
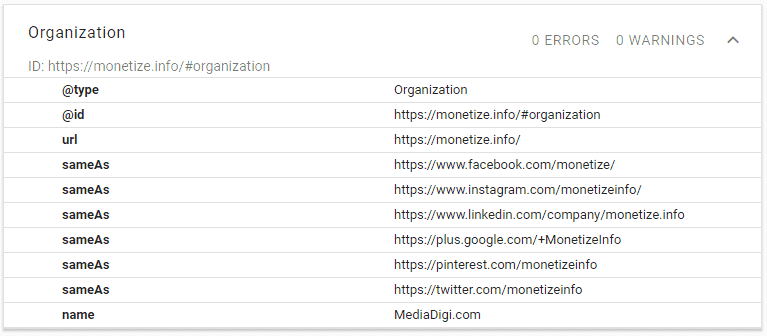
Du kan klikke på en av disse oppføringene for å utvide de strukturerte dataene. Så ved å klikke på Organisasjon får jeg de strukturerte dataene for den "tingen".

#4. Feilsøking med Google Console
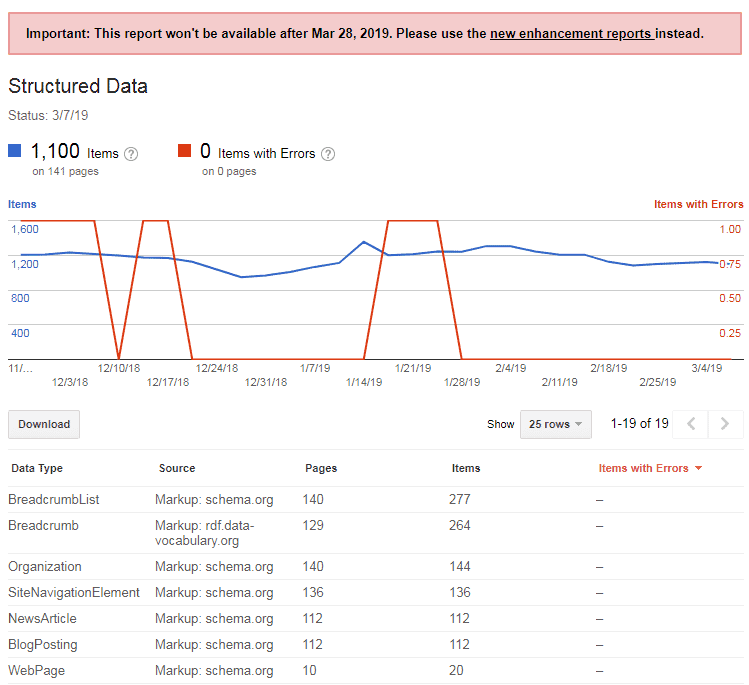
Det gamle grensesnittet (du kan fortsatt bytte til det) til Google Search Console har en del som kan hjelpe deg med de strukturerte dataene dine. Du finner de strukturerte dataverktøyene under SearchAppearance-menyen.
Skjermbildet for strukturerte data vil fremheve eventuelle problemer med de strukturerte dataene på nettstedet ditt.
Ved å klikke på linjene som inneholder feil, åpnes en mer detaljert visning. Du får se nettadressene med strukturerte datafeil, så vel som selve feilene.
Hvis du klikker på URL-en, åpnes en dialogboks med flere detaljer, samt en knapp for å teste de strukturerte dataene på den aktive siden:

Du kan finne ut at når du tester live-siden din, validerer skjemaet fint. Det er fordi det har blitt fikset siden sist Google så det. Den forblir i feillisten til Google spiderer siden på nytt og finner det gyldige skjemaet på plass.
Vi har bare virkelig skrapet i overflaten når det gjelder å legge til strukturerte data manuelt på et nettsted, men når det gjelder manuelle metoder, har vi dekket alt.
Som du har sett er det mange regler du må følge, og disse reglene kan endres uten varsel.
Jeg personlig vil ikke ha bryet eller tidsnøden med å måtte sjekke Schema.org og Googles retningslinjer hver gang jeg legger til strukturerte data på en nettside. Derfor er min foretrukne metode for å legge til strukturerte data med en WordPress-plugin.
Pluginen jeg bruker heter Schema Pro , og jeg vil vise deg hvordan det fungerer raskt.

#5. Schema Pro WordPress-plugin
Hovedgrunnen til at jeg elsker denne plugin for strukturerte data er at den oppdateres regelmessig.
Når Schema.org oppdateres, blir denne plugin oppdatert. Det betyr at jeg kan konsentrere meg om viktigere ting og la plugin-en håndtere mine strukturerte datakrav.
Du finner detaljer om plugin- en her . Og her har vi en fin WP Schema-rabatt til våre lesere. Jeg skal sette opp noen strukturerte data ved å bruke denne plugin-en på en testside av meg.
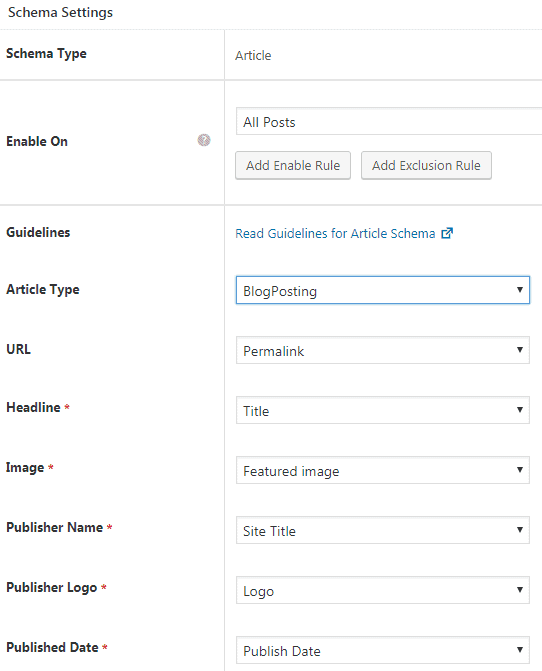
5.1 Schema Pro-innstillinger
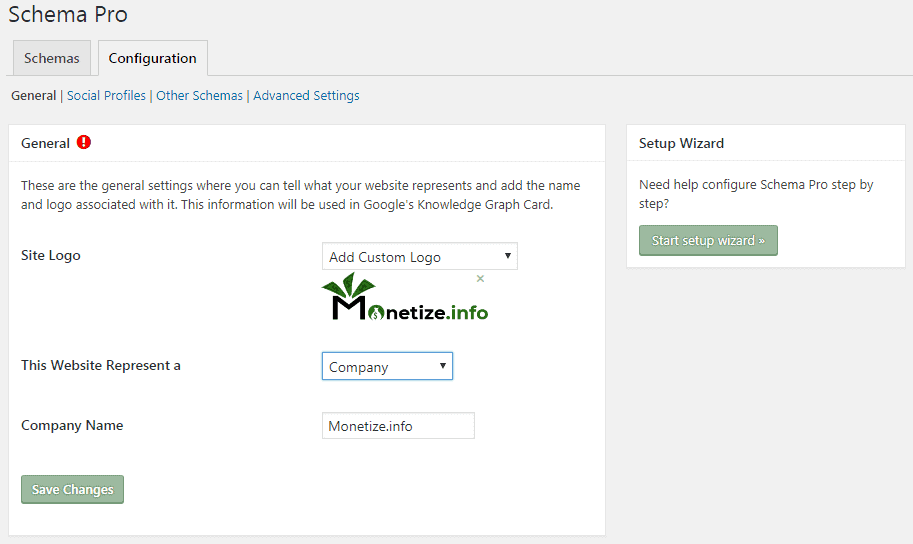
Når plugin-en er installert og aktivert, legger den til en meny under innstillingsmenyen i venstre sidefelt på dashbordet. Jeg foretrekker Schema Pro-innstillingene på et annet sted, og du kan gjøre det i konfigurasjonsmenyen:

Uansett hva du legger til her vil bli lagt til de strukturerte dataene på nettsidene dine. Sidene mine vil nå ha strukturerte dataverdier for nettstedslogo, nettstedstype og firmanavn i skjermbildet ovenfor.
På fanen sosiale profiler i innstillingene legger du til eventuelle sosiale mediesider du har konfigurert for nettstedet.
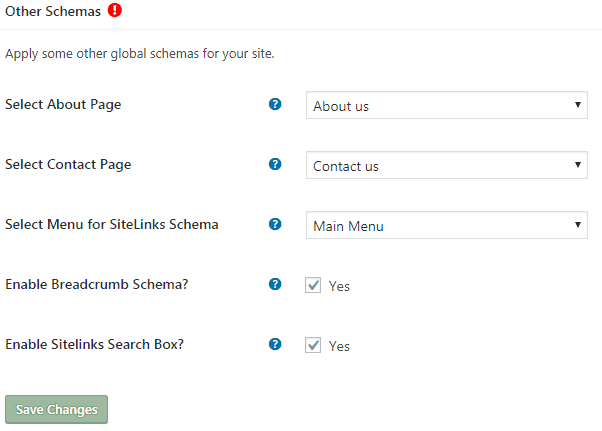
På fanen Andre skjemainnstillinger kan du tilordne mer strukturerte data:

Igjen, alle disse dataene du legger inn nå, konverteres til JSON-LD og legges til sidene dine automatisk. Du kan teste skjemaet som er lagt til sider ved å besøke nettstedet ditt mens du er logget på dashbordet.
Ved å klikke på den koblingen åpnes den gjeldende nettsiden i testverktøyet for strukturerte data, slik at du kan se de nye strukturerte dataene og bekrefte at de er OK.
5.2 Legge til spesifikt skjema
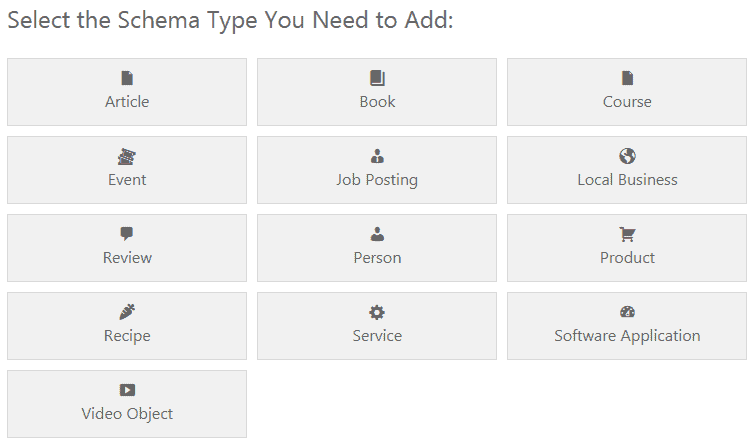
Med de generelle innstillingene gjort, kan vi nå begynne å legge til skjema for spesifikke sider. Klikk på Schema-fanen, og klikk på Legg til ny-knappen. Skjermen som lastes vil gi deg et valg av skjematypen du vil opprette:

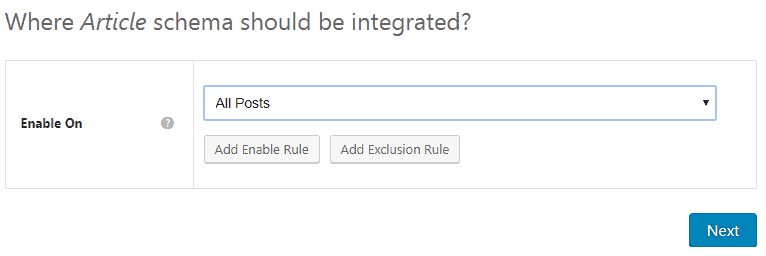
Etter å ha klikket på Neste-knappen, vil du bli spurt hvor på nettstedet ditt det nye skjemaet skal integreres:
I mitt tilfelle vil jeg at dette skjemaet skal brukes på Alle innlegg. Merk at den siste oppføringen, Specific Target, lar deg velge spesifikke innlegg,
arkivsider (tag, kategori) eller sider.
Hvis du for eksempel vil bruke skjemaet på bare ett eller to innlegg, kan du. Du har også muligheten til å legge til ekskluderingsregler som forhindrer at skjemaet legges til sider basert på dine kriterier.
Du kan legge til flere "aktiver" og "ekskludering"-regler for å målrette mot bestemte sider og deler av nettstedet ditt. Du kan f.eks. sette opp gjennomgangsskjemaet og bruke det på alle innlegg i anmeldelseskategorien.

Når du er ferdig, klikker du på Neste-knappen. Du får bekreftelse på at skjemaet ditt er satt opp:
Klikk på Fullfør oppsett-knappen for å gå inn i skjermbildet Rediger skjema:

Denne skjermen lar deg redigere skjemaet, inkludert aktiverings-/ekskluderingsreglene hvis du trenger det. Skjemaet settes opp ved å velge alternativer fra rullegardinboksene.
Det som er valgt i rullegardinboksen brukes til å lage strukturerte data for hvert innlegg. Tenk på alternativene i rullegardinboksene som variabler, som endres for hvert innlegg.
For eksempel, hvis du har valgt Tittel-variabelen for Overskrift-egenskapen, vil hvert innlegg bruke sin tittel for Overskrift-skjemaet.
De fleste av disse alternativene vil være riktig valgt for deg, men du kan endre eller overstyre standardinnstillingene. For eksempel, for utgivernavnet, valgte pluginet Site Title i de strukturerte dataene (noe som gir god mening).
Ved å klikke på rullegardinboksen kan jeg gjøre et annet valg hvis jeg vil, inkludert fast tekst, der jeg kan skrive inn hvilken som helst tekst jeg liker:
Et annet nyttig alternativ i rullegardinboksen er Nytt tilpasset felt. I dette tilfellet kan du velge verdien på tidspunktet du publiserer innholdet.
Et godt eksempel på dette er bildefeltet som er viktig for artikkelskjemaet. Det er satt til Utvalgt bilde som standard, men hvis et innlegg ikke har tilordnet et fremhevet bilde, vil det resultere i en strukturert datavalideringsfeil.
Ved å endre bildet til New Custom Field, vil jeg kunne spesifisere bildet for hvert innlegg på det tidspunktet jeg publiserer innlegget (direkte på redigeringsskjermen for innlegg):
Ved å velge et bilde ved publisering, vil bildefeilen bli løst.
Det er imidlertid en annen feil i denne feilrapporten. Logoen. Det er enkelt å fikse ved å tilordne et nettstedsikon i nettstedsidentitetsinnstillingene for temaet mitt.
Det er så mye mer denne plugin-en kan gjøre for deg.
Jeg kommer imidlertid til å la det være der. Hvis du bestemmer deg for å kjøpe WP Schema Pro-plugin , vil du ha full tilgang til plugin-dokumentasjonen for å hjelpe deg.
Før jeg avslutter denne artikkelen, ville jeg nevne at det er noen gratis strukturerte dataplugins.
Jeg prøvde de jeg kunne finne og fant noen grunnleggende funksjonalitetsproblemer med dem alle.
#6. Skjema og strukturerte dataressurser
Det er mye å lære med strukturerte data, og jeg kunne bare skrape i overflaten i denne artikkelen. Det er noe jeg tror du må bruke som SEO, så la meg avslutte med å liste opp noen av de viktigere ressursene.
- Schema.org – Taksonomien Google anbefaler.
- Googles retningslinjer for strukturerte data
- Verktøy for strukturert datatesting
- Google Search Console
- Markeringshjelper
#7. Konklusjon
Så bruker du Schema.org?
Har du sett forbedringene i rangeringene?
Eller kanskje du trenger hjelp. Jeg veileder deg gjerne. Bare gi meg beskjed i kommentarene nedenfor.
![Du ser for øyeblikket på Hvordan implementere skjema for å forbedre SEO-en din [komplett veiledning]](https://competico.com/wp-content/uploads/2019/03/How-to-Implement-Schema-To-Improve-Your-SEO-Complete-Guide.webp)

![Les mer om artikkelen Hva slags tilbakekoblinger er best for SEO? [15 typer + ekte eksempler]](https://competico.com/wp-content/uploads/2021/09/The-Best-Backlinks-for-SEO-300x167.png)
![Les mer om artikkelen Hvordan lage en ekspertsammendrag [Komplett veiledning]](https://competico.com/wp-content/uploads/2018/08/global-expert-img3_0-300x208.jpg)
![Les mer om artikkelen Hvordan rangere i Google Bildesøk [Komplett veiledning]](https://competico.com/wp-content/uploads/2017/08/complete_guide_how_to_rank_google_images_search-300x169.png)


Dette er en flott artikkel! Alt er forklart på en veldig enkel måte og gjør Structured Data mye enklere nå for min SEO.
Takk Daniel!
Takk Cosmin for dine fine ord og jeg er glad for at du fant innholdet verdifullt i din SEO-læringsprosess. Alt godt og hold oss oppdatert med implementeringsprosessen din for Schema.org.