这将是一篇关于结构化数据 – Schema.org 以及如何在您的网站上实现它以获得 SEO 优势的相当长的文章。我非常详细地介绍了细节,因为我认为模式在 2020 年是强制性的。
#1.什么是结构化数据?
搜索引擎希望完全了解您的网页,因为这有助于它们在 SERP 中准确地对您的内容进行排名。
虽然大多数搜索引擎都擅长分析页面上的单词以查找主题或主题,但您可以通过以搜索引擎可以理解的标准化语言提供特定信息来为他们提供更多帮助。
结构化数据(也称为模式标记)提供了这些额外的信息。结构化数据是指以特定方式(结构化)组织的数据(或信息)。
结构化数据可以包括关于网页的信息,例如作者、标题、描述、评级、成分、烹饪时间、视频长度等。然后,谷歌可以自行决定使用该数据来为搜索结果增加更多价值。
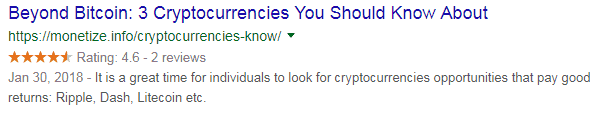
以下示例展示了 Google 如何使用嵌入网页中的结构化数据来突出显示评论数据:

请注意,SERP 中的列表有星级和数字评级、投票数,甚至起始价格。这些被称为丰富的片段,其中“丰富”一词指的是普通列表中通常找不到的任何内容(蓝色标题、绿色 URL 和黑色描述)。
像这样的丰富摘要是由 Google 使用这些网站管理员嵌入网页中的结构化数据创建的。
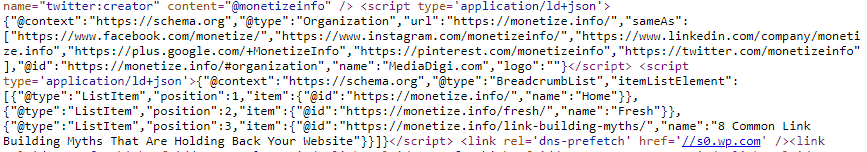
以下是第一页源代码中的结构化数据片段:

箭头指向指定评级值和计数的结构化数据。您可以看到该值在丰富的代码段中使用。
围绕描述绘制的框突出了另一个重要点。仅仅因为您添加了结构化数据并不意味着 Google 会使用它。
如果您回顾一下显示 SERP 中丰富网页摘要的屏幕截图,就会发现 Google 并未在丰富网页摘要中使用该描述。
Google 也没有 3.05 美元的最新“低价”(SERP 片段显示价格从 3.92 美元起),因此自上次 Google 抓取此页面以来,此结构化数据可能已经更新。
此页面中嵌入的结构化数据为 Google 提供了更多信息,Google 可以自行决定使用这些信息来增强 SERP 中的列表。
它还可以帮助Google更好地理解页面上的内容,从而帮助它更准确地对页面进行排名。
结构化数据 (SD) 应该是 SEO 不可或缺的一部分,因为它可以被搜索引擎、Facebook、Pinterest 等读取(和使用)。
谁将从实施结构化数据中受益?
如果以下任何一条为真,那么您应该在您的网站上实施结构化数据。
- 如果自然搜索流量对您很重要。
- 您希望您的页面在 SERP 中脱颖而出。
- 您有多篇与关键术语相关的文章,并且希望它们在 SERP 中作为轮播脱颖而出。
- 您的页面包括评论、职位列表、本地业务、活动、产品、课程、电子商务。
#2.实施结构化数据
实现结构化数据的方法不止一种。然而,我们只会讨论 Google 更喜欢的方法,它使用名为 schema.org 的分类法和 JSON-LD 编程语言。
对于不想学习哪怕是最少量编程的 WordPress 用户,请不要惊慌。我将研究一个可以为您实现结构化数据的 WordPress 插件。
要添加结构化数据,我们需要了解控制结构的规则。最简单的形式是,结构化数据是一组变量/值对。
该代码中显示的变量名称至关重要。如果您不使用确切的变量名称,则代码将无法被理解。
作为网站管理员,我们需要知道哪些变量可用以及这些变量接受哪些值。这就是我们刚才提到的分类法的用武之地。
2011 年,Google、Bing、Yahoo! 和 Yandex 联合创建了一个标准化的属性和实体列表,他们都同意支持该列表,并被称为 Schema.org(是的,这是一个网站)。 Schema.org 是我们可以添加到结构化数据中的“事物”的分类法。
好的,让我们快速回顾一下。
- 结构化数据由事物组成,事物具有属性。
- Schema.org 是所有事物及其属性的分类。
- Google 特别建议使用 schema.org 和一种名为 JSON-LD 的编程语言来创建我们嵌入网页中的结构化数据代码。
- 因此,Schema.org 是我们创建结构化数据的第一大资源。
知道了?
好吧,有一个美中不足……谷歌!
除了 Schema.org 上提供的内容之外,Google 还提供了自己的指南。
您可以根据 schema.org 创建结构化数据,但如果您不执行 Google 的指南,那么搜索巨头可能会对您的页面/网站进行处罚。您可以在此处。
好消息是,大多数 Google 指南只是为了防止网络管理员滥用系统,例如创建不能准确反映页面内容的结构化数据。
2.1 JSON-LD
前面我们提到结构化数据是使用 JSON-LD 语言进行编码的。 JSON-LD 是用于将数据传递给搜索引擎的代码。
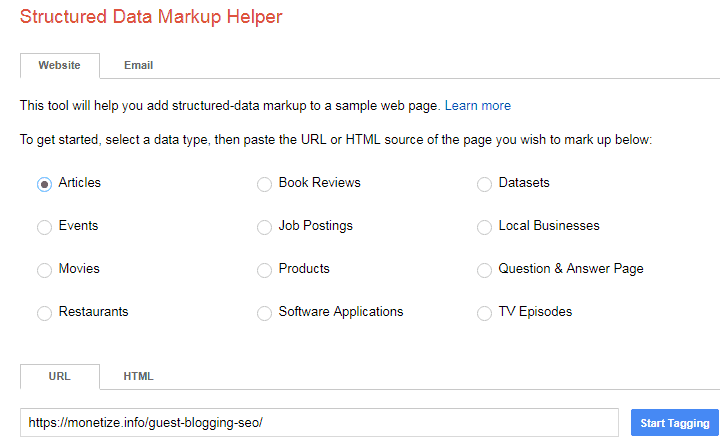
我们可以使用Google 结构化数据助手创建 JSON-LD 结构化数据。该工具允许您标记站点,然后捕获需要添加到页面的 JSON-LD。

尝试一下。去那个网站。在您的网站之一上找到一个 URL,选择要创建的架构类型,然后粘贴该 URL。单击开始标记按钮即可开始。
您的页面将在分屏中加载,数据项位于右侧,您的网页位于左侧。您现在可以使用鼠标突出显示网页上的信息。
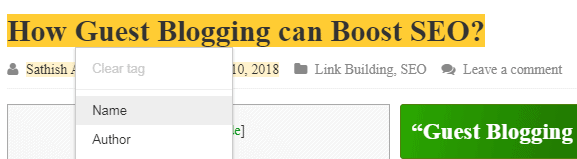
当您这样做时,您将看到一个弹出菜单,允许您标记刚刚突出显示的数据。在此示例中,我突出显示了标题并将从菜单中选择名称:
当您单击菜单项时,该数据值将写入屏幕右侧的变量中。尽可能多地标记有关页面的信息。
如果您想要标记任何信息,但实际上在页面上找不到(因此您无法突出显示它),请单击底部的“添加缺失标签”按钮。然后您可以手动输入数据。
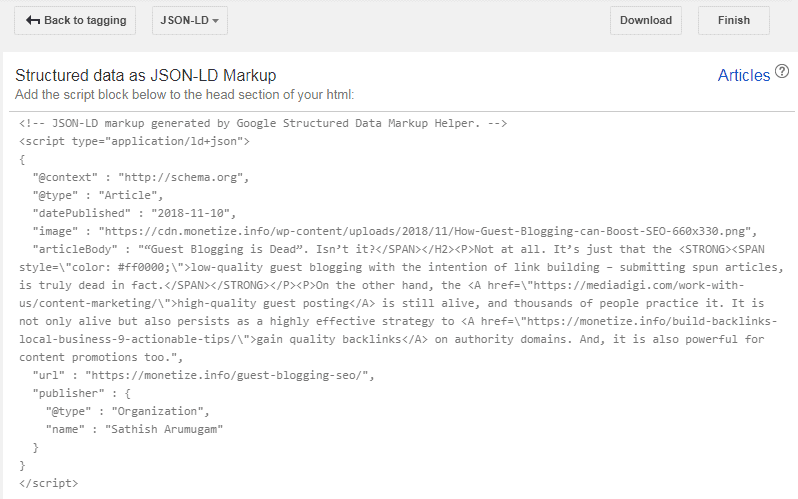
完成页面标记后,单击右上角的“创建 HTML”按钮。在下一个屏幕上,确保您从下拉框中选择了 JSON-LD,下面将列出您的有效 JSON-LD 代码:

现在可以将此代码插入到网页中。
将代码插入网页的方法有多种。如果您熟悉标签管理器,则可以使用它。或者,您可以将代码直接粘贴到页面的 HTML 中,对其进行测试,然后转到要标记的下一个页面。
#3。测试架构标记
您可以通过Google 的结构化数据测试工具。当您到达该 URL 时,您可以选择测试 URL 或代码片段。
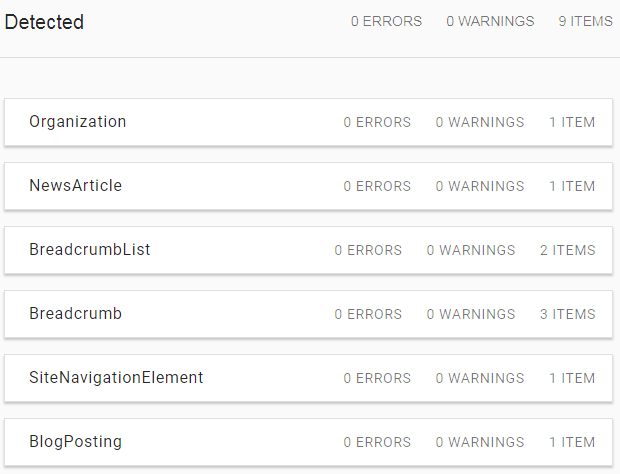
如果您已将结构化数据输入网页,请测试 URL。您的页面将被分析,结果显示:

您正在寻找一份干净的健康证明。这意味着 0 错误。结果表中的每个条目代表
网页上不同的结构数据位。
根据您网站的构建方式,您的网页中可能已经存在结构化数据。如果你使用WordPress,WordPress会为你添加一些,也会添加一些插件。
上面的页面包含与以下内容相关的结构化数据:
- 面包屑导航(由 WordPress 添加)。
- 组织(由 Yoast SEO 插件添加)
- 面包屑列表(由 Yoast SEO 插件添加)
- NewsArticle(由我们刚刚创建的 JSON-LD 添加)。
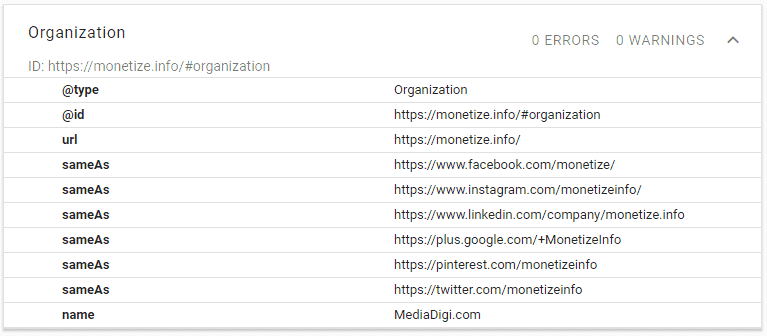
您可以单击任何这些条目来展开结构化数据。因此,单击“组织”会向我显示该“事物”的结构化数据。

#4。使用 Google 控制台进行故障排除
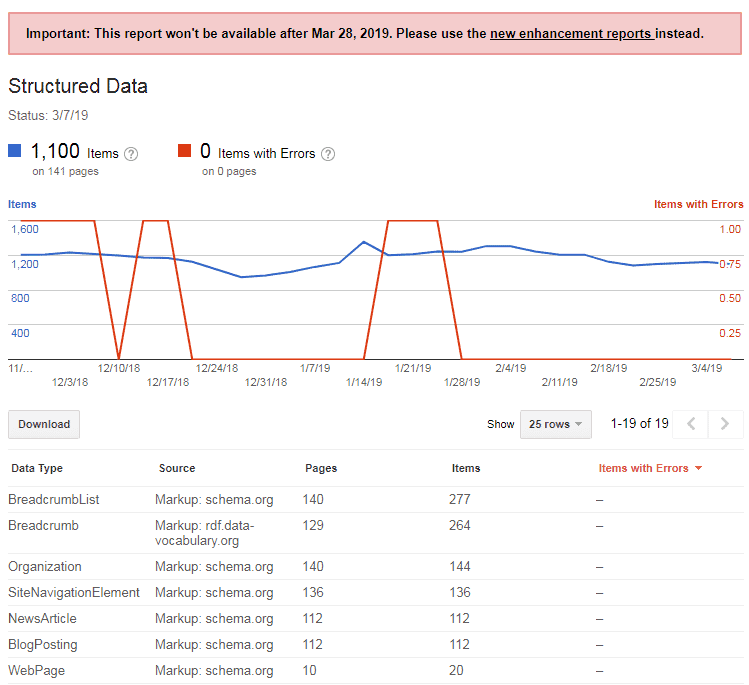
Google Search Console 的旧界面(您仍然可以切换到它)有一个部分可以帮助您处理结构化数据。您将在 SearchAppearance 菜单下找到结构化数据工具。
结构化数据屏幕将突出显示站点上结构化数据的任何问题。
单击包含错误的行将打开更详细的视图。您将看到带有结构化数据错误的 URL 以及错误本身。
如果单击该 URL,将打开一个包含更多详细信息的对话框,以及一个用于测试实时页面上的结构化数据的按钮:

您可能会发现,当您测试实时页面时,架构验证正常。那是因为自从 Google 上次看到它以来它已经被修复了。它将保留在错误列表中,直到 Google 重新蜘蛛化该页面并找到有效的架构。
在手动向网站添加结构化数据方面,我们只触及了表面,但就手动方法而言,我们已经涵盖了所有内容。
正如您所看到的,您必须遵守许多规则,并且这些规则可能会更改,恕不另行通知。
我个人不希望每次向网页添加结构化数据时都必须检查 Schema.org 和 Google 指南,这样会带来麻烦或浪费时间。因此,我添加结构化数据的首选方法是使用 WordPress 插件。
我使用的插件称为Schema Pro ,我想向您展示它如何快速工作。

#5。 Schema Pro WordPress 插件
我喜欢这个结构化数据插件的主要原因是它定期更新。
当 Schema.org 更新时,该插件也会更新。这意味着我可以专注于更重要的事情,并让插件来处理我的结构化数据需求。
在此处找到该插件的详细信息。在这里,我们为读者WP Schema 折扣我将在我的测试站点上使用此插件设置一些结构化数据。
5.1 Schema Pro 设置
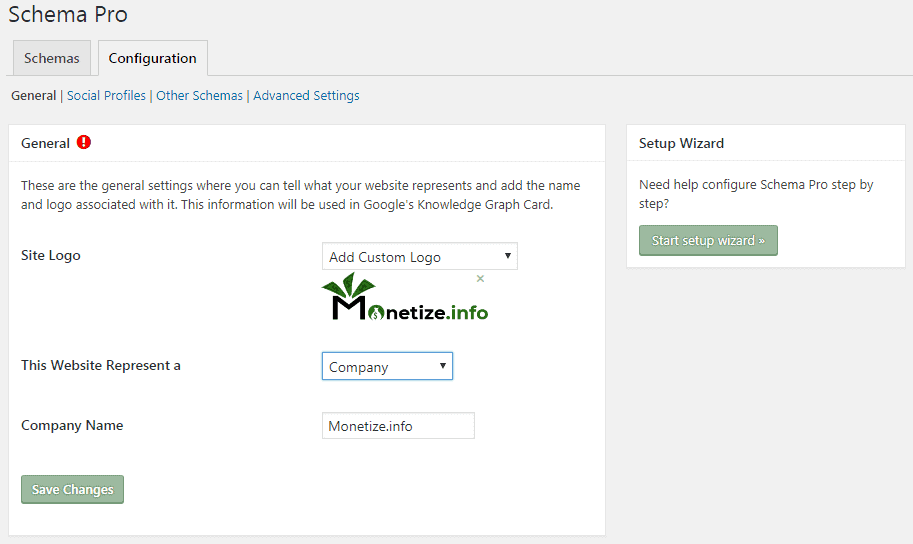
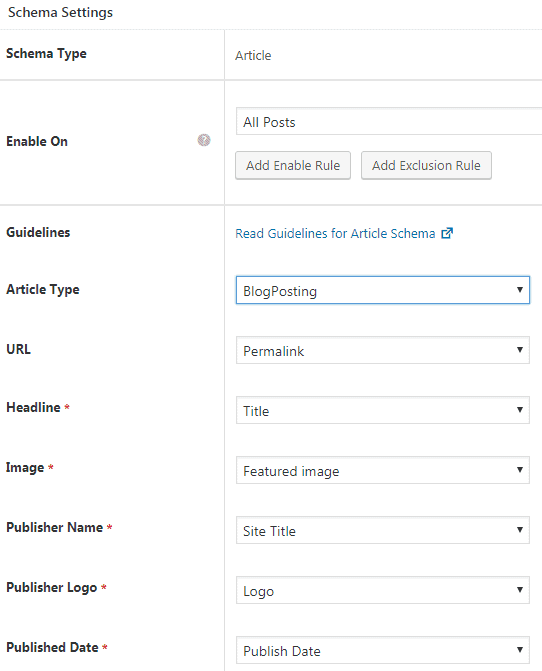
安装并激活后,该插件会在仪表板左侧边栏的设置菜单下添加一个菜单。我更喜欢在不同位置进行 Schema Pro 设置,您可以在配置菜单中执行此操作:

您在此处添加的任何内容都将添加到网页的结构化数据中。我的页面现在将具有上面屏幕截图中的网站徽标、网站类型和公司名称的结构化数据值。
在设置的社交配置文件选项卡上,添加您为网站设置的任何社交媒体页面。
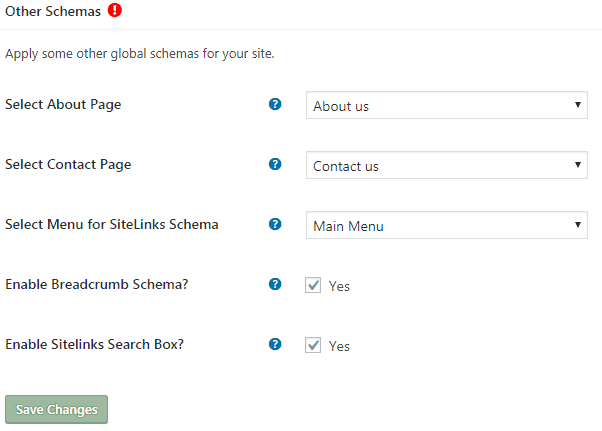
在“其他架构设置”选项卡上,您可以分配更多结构化数据:

同样,您现在输入的所有数据都会转换为 JSON-LD 并自动添加到您的页面中。您可以通过在登录仪表板时访问您的站点来测试添加到页面的架构。
单击该链接将在结构化数据测试工具中打开当前网页,以便您可以看到新的结构化数据并确认其正常。
5.2 添加特定模式
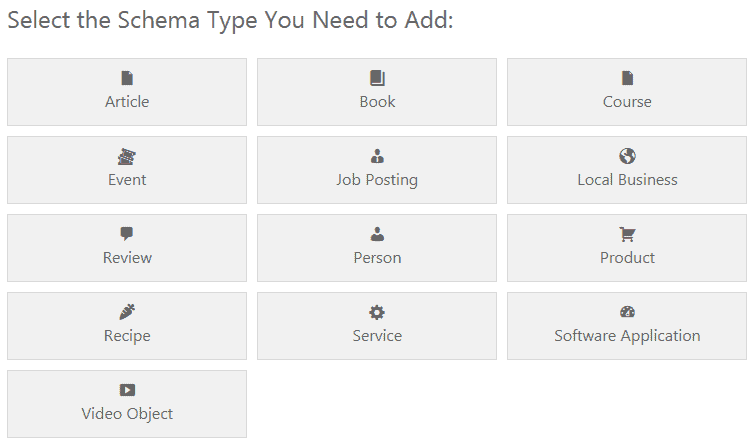
完成常规设置后,我们现在可以开始为特定页面添加架构。单击架构选项卡,然后单击添加新按钮。加载的屏幕将为您提供要创建的架构类型的选择:

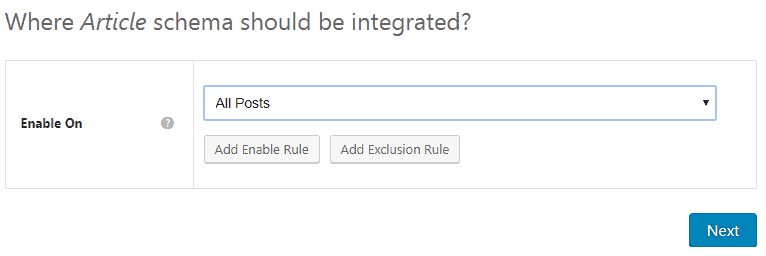
单击“下一步”按钮后,系统会询问您应将新架构集成到网站上的哪个位置:
就我而言,我希望将此架构应用于所有帖子。请注意,最后一个条目“特定目标”允许您选择特定帖子、
存档页面(标签、类别)或页面。
例如,如果您只想将架构应用于一两个帖子,则可以。您还可以添加排除规则,以防止架构根据您的条件添加到页面中。
您可以添加多个“启用”和“排除”规则来定位网站的特定页面和部分。例如,您可以设置评论模式,将其应用于评论类别中的所有帖子。

完成后,单击“下一步”按钮。您将收到您的架构已设置的确认信息:
单击“完成设置”按钮进入“编辑架构”屏幕:

此屏幕允许您编辑架构,包括启用/排除规则(如果需要)。通过从下拉框中选择选项来设置架构。
下拉框中选择的任何内容都用于为每个帖子创建结构化数据。将下拉框中的选项视为变量,每个帖子都会发生变化。
例如,如果您为 Headline 属性选择了 Title 变量,则每个帖子都将使用其标题作为 Headline 架构。
大多数选项都会为您正确选择,但您可以更改或覆盖默认设置。例如,对于发布者名称,插件在结构化数据中选择了站点标题(这很有意义)。
如果我愿意,单击下拉框可以进行不同的选择,包括固定文本,我可以在其中输入我喜欢的任何文本:
下拉框中的另一个有用选项是“新建自定义字段”。在这种情况下,您可以在发布内容时选择该值。
一个很好的例子是图像字段,它对于文章架构至关重要。默认情况下,它设置为特色图像,但如果帖子没有分配特色图像,则会导致结构化数据验证错误。
通过将图像更改为新自定义字段,我将能够在发布帖子时指定每个帖子的图像(直接在编辑帖子屏幕上):
通过在发布时选择图像,图像错误将得到解决。
然而,该错误报告中还存在另一个错误。标志。通过在我的主题的站点标识设置中分配站点图标,可以轻松修复此问题。
这个插件可以为您做更多的事情。
不过,我将把它留在那里。如果您决定购买 WP Schema Pro 插件,您将拥有对插件文档的完全访问权限来为您提供帮助。
在完成本文之前,我想提一下有一些免费的结构化数据插件。
我尝试了我能找到的那些,发现所有这些都存在一些基本的功能问题。
#6。模式和结构化数据资源
结构化数据有很多东西需要学习,我在本文中只能触及皮毛。我认为您需要将其用作 SEO,所以让我列出一些更重要的资源来结束。
- Schema.org – Google 推荐的分类法。
- Google 结构化数据指南
- 结构化数据测试工具
- 谷歌搜索控制台
- 标记助手
#7.结论
那么您在使用 Schema.org 吗?
您看到排名的提升了吗?
或者也许您需要帮助。我很乐意指导您。请在下面的评论中告诉我。
![您当前正在查看如何实施架构来改进您的 SEO [完整指南]](https://competico.com/wp-content/uploads/2019/03/How-to-Implement-Schema-To-Improve-Your-SEO-Complete-Guide.webp)

![阅读有关如何创建专家综述[终极指南]一文的更多信息](https://competico.com/wp-content/uploads/2017/02/how_to_create_expert_roundup-300x167.png)

![阅读有关如何创建专家综述文章的更多信息 [完整指南]](https://competico.com/wp-content/uploads/2018/08/global-expert-img3_0-300x208.jpg)


这是一篇很棒的文章!一切都以非常简单的方式进行解释,使结构化数据对于我的 SEO 来说变得更加容易。
谢谢丹尼尔!
感谢 Cosmin 的好话,我很高兴您发现这些内容在 SEO 学习过程中很有价值。祝一切顺利,并让我们随时了解您的 Schema.org 实施流程。