This will be a pretty long article about Structured data – Schema.org and how you can implement it on your site to have SEO benefits. I go quite well into details because I consider schema being mandatory in 2020.
#1. What is Structured Data?
Search engines want to fully understand your web pages because it helps them accurately rank your content in the SERPs.
While most search engines are great at analyzing the words on a page to find a topic or theme, you can help them even more by providing specific information in a standardized language that search engines can understand.
Structured data (also called schema markup) provides this extra information. Structured data means data (or information) that has been organized in a specific way (structured).
The structured data can include information about a web page, e.g., author, title, description, rating, ingredients, cooking time, video length, etc. At its discretion, Google can then use this data to add more value to the search results.
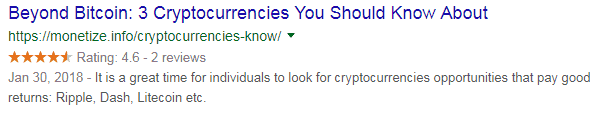
Here is an example showing how Google used structured data embedded in a web page to highlight review data:

Notice the listings in the SERPs have star & number ratings, number of votes, and even starting prices. These are called rich snippets, where the word “rich” refers to anything that is not normally found in a normal listing (blue title, green URL, and black description).
Rich snippets like this are created by Google using structured data that these webmasters embedded into the web page.
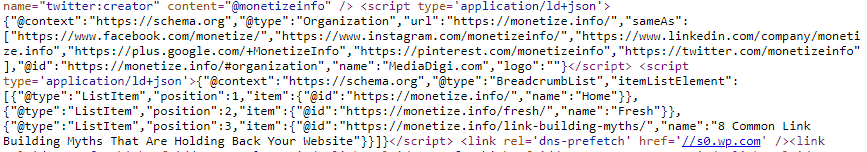
Here is a snippet of that structured data from the source code of the first page:

The arrow points to the structured data that specifies the rating value and count. You can see that value is used in the rich snippet.
The box drawn around the description highlights another important point. Just because you add the structured data doesn’t mean Google will use it.
If you look back at the screenshot showing the rich snippets in the SERPs, Google didn’t use that description in the rich snippet.
Google also does not have the latest “low price” of $3.05 (the SERPs snippet shows prices starting from $3.92), so this structured data may have been updated since the last Google crawl of this page.
The structured data embedded on this page gives Google more information that it can use at its discretion to enhance the listing in the SERPs.
It also helps Google better understand the content on the page, which helps it rank the page more accurately.
Structured Data (SD) should be an integral part of your SEO as it can be read (and used) by search engines, Facebook, Pinterest, etc.
Who will benefit from implementing structured data?
If any of the following are true, then you should be implementing structured data on your website.
- If organic search traffic is important to you.
- You want your pages to stand out in the SERPs.
- You have multiple articles related to key terms, and you want them to stand out as a carousel in the SERPs.
- Your pages include reviews, job listings, local business, events, products, courses, e-commerce.
#2. Implementing Structured Data
I don’t want to confuse you, but there is more than one way to implement structured data. However, we will only talk about the method that Google prefers, which uses a taxonomy called schema.org, and the JSON-LD programming language.
For WordPress users that don´t want to learn even the smallest amount of programming, don’t panic. I’ll be looking at a WordPress plugin that can implement structured data for you.
To add structured data, we need to know the rules that govern the structure. In its simplest form, structured data is a set of variable/value pairs.
The variable names shown in that code are critical. If you don’t use the exact variable name, the code won’t be understood.
As webmasters, we need to know what variables are available and what values those variables accept. That is where the taxonomy we referred to a moment ago comes in.
In 2011, Google, Bing, Yahoo!, and Yandex got together to create a standardized list of attributes and entities which they all agreed to support and which became known as Schema.org (yes, it’s a website). Schema.org is the taxonomy of “things” we can add to our structured data.
OK, so let’s have a quick recap.
- Structured data consists of things, and things have properties.
- Schema.org is a taxonomy of all things and their properties.
- Google specifically recommends using schema.org and a programming language called JSON-LD to create the structured data code we embed in our web pages.
- Schema.org is, therefore, our #1 resource for creating our structured data.
Got it?
Well, there is a fly in the ointment… Google!
Google also has its guidelines in addition to what you’ll find at Schema.org.
You can create your structured data according to schema.org, but if you don’t also implement Google’s guidelines, then the search giant can apply a penalty to your pages/site. You can find these guidelines here.
The good news is that most of Google’s guidelines are only there to prevent web admins from abusing the system, e.g., creating structured data that does not accurately reflect the page’s contents.
2.1 JSON-LD
Earlier, we mentioned that structured data is coded using the JSON-LD language. JSON-LD is the code used to pass the data to the search engines.
We can create JSON-LD structured data using the Google structured data helper. This tool allows you to markup your site, then capture the JSON-LD that you need to add to your page.

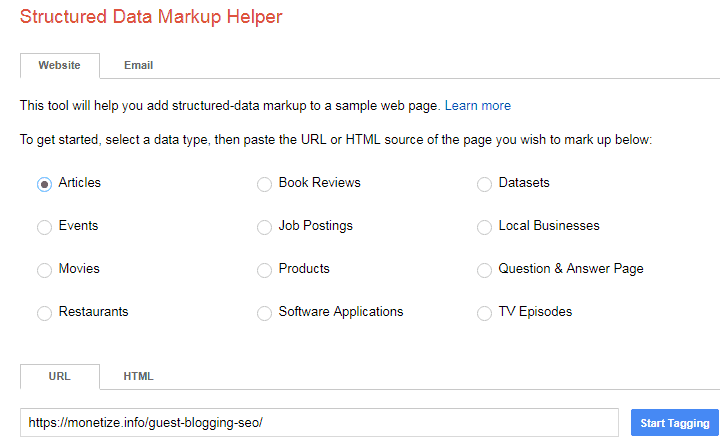
Try it out. Go to that site. Find a URL on one of your websites, select the type of schema you want to create, and then paste in the URL. Click the Start Tagging button to start.
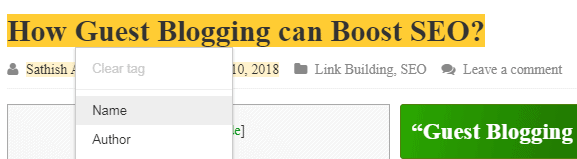
Your page will load up in a split-screen, with the data items on the right and your web page on the left. You can now use your mouse to highlight information on your web page.
When you do, you’ll get a popup menu allowing you to tag the data you just highlighted. In this example, I’ve highlighted the title and will select the name from the menu:
When you click a menu item, that data value is written to that variable over on the right of the screen. Markup as much information as you can about your page.
If there is any information that you want to markup but is not physically found on the page (so you cannot highlight it), click the Add Missing Tag button at the bottom. You can then manually enter the data.
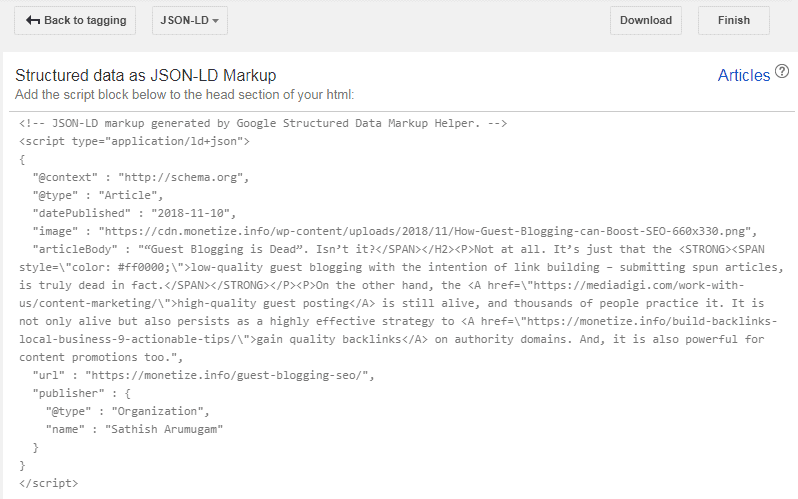
When you are done marking up your page, click the Create HTML button, top right. On the next screen, make sure you have JSON-LD selected from the drop-down box, and your valid JSON-LD code will be listed below:

This code can now be inserted into the web page.
There are various ways to insert the code into a web page. If you are familiar with the Tag Manager, you can use that. Or, you can paste the code directly into the HTML of your page, test it, then move onto the next page you want to markup.
#3. Testing Schema Markup
You can test your structured data over Google’s structured data testing tool. When you arrive at that URL, you are given the choice of testing a URL or a code snippet.
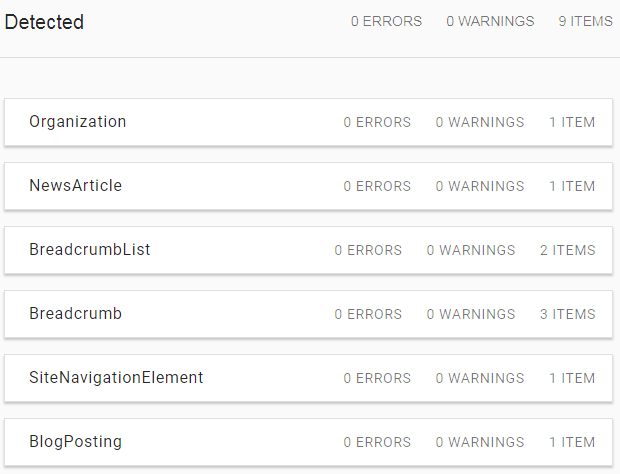
If you have entered the structured data into your webpage already, test the URL. Your page will be analyzed, and the results showed:

You are looking for a clean bill of health. That means 0 errors. Each of those entries in the results table represents a different bit of structure
data on your web page.
Depending on how your site was built, you may have structured data already present in your web pages. If you use WordPress, WordPress will add some for you, and so will some plugins.
The page above has structured data related to:
- Breadcrumb (added by WordPress).
- Organization (Added by the Yoast SEO plugin)
- Breadcrumblist (Added by the Yoast SEO plugin)
- NewsArticle (added by the JSON-LD we just created).
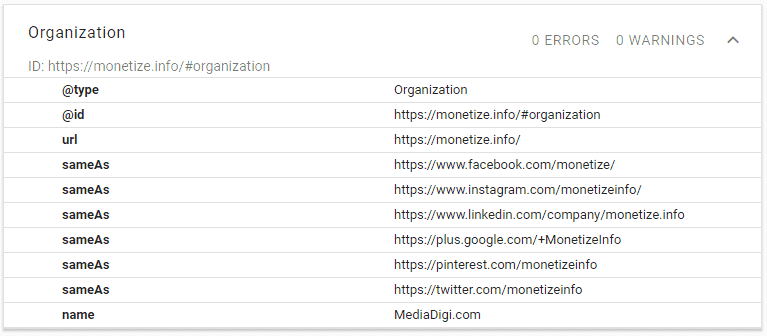
You can click on any of these entries to expand the structured data. So, clicking on Organization shows me the structured data for that “thing.”

#4. Troubleshooting with Google Console
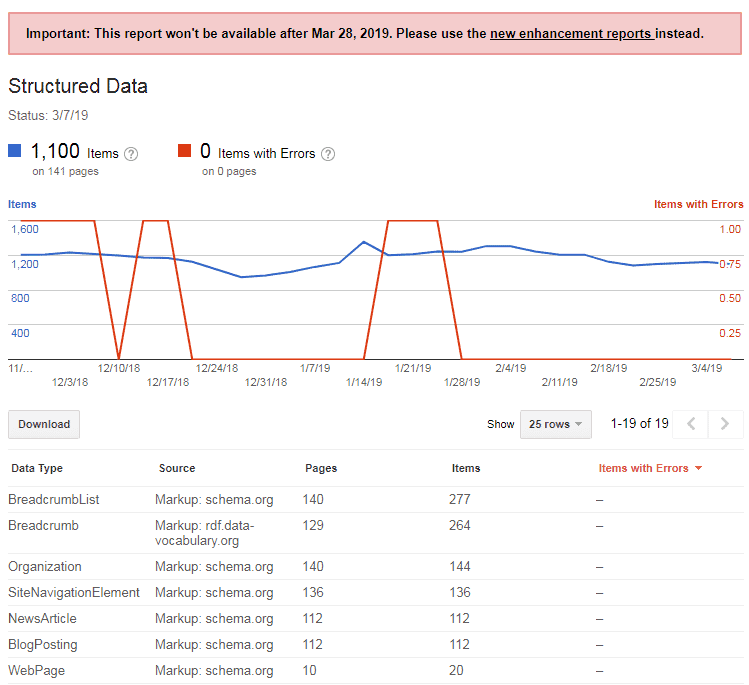
The old interface (you can still switch to it) of the Google Search Console has a section that can help you with your structured data. You’ll find the structured data tools under the SearchAppearance menu.
The structured data screen will highlight any problems with the structured data on your site.
Clicking on the lines that contain errors will open a more detailed view. You’ll get to see the URLs with structured data errors, as well as the errors themselves.
If you click the URL, a dialogue box opens with more details, as well as a button to test the structured data on the live page:

You may find that when you test your live page, the schema validates fine. That’s because it has been fixed since Google last saw it. It will remain in the error list until Google re-spiders the page and finds the valid schema in place.
We have only really scratched the surface in terms of manually adding structured data to a website, but as far as manual methods go, we’ve covered all.
As you have seen, there are a lot of rules you must follow, and these rules can change without notice.
I don’t personally want the hassle or the time-suck of having to check Schema.org and Google guidelines every time I add structured data to a web page. Therefore, my preferred method of adding structured data is with a WordPress plugin.
The plugin I use is called Schema Pro, and I want to show you how that works quickly.

#5. Schema Pro WordPress Plugin
The main reason I love this plugin for structured data is that it is updated regularly.
When Schema.org is updated, this plugin gets updated. It means I can concentrate on more important things and leave the plugin to handle my structured data requirements.
You can find details of the plugin here. And here we have a nice WP Schema discount for our readers. I am going to set up some structured data using this plugin on a test site of mine.
5.1 Schema Pro Settings
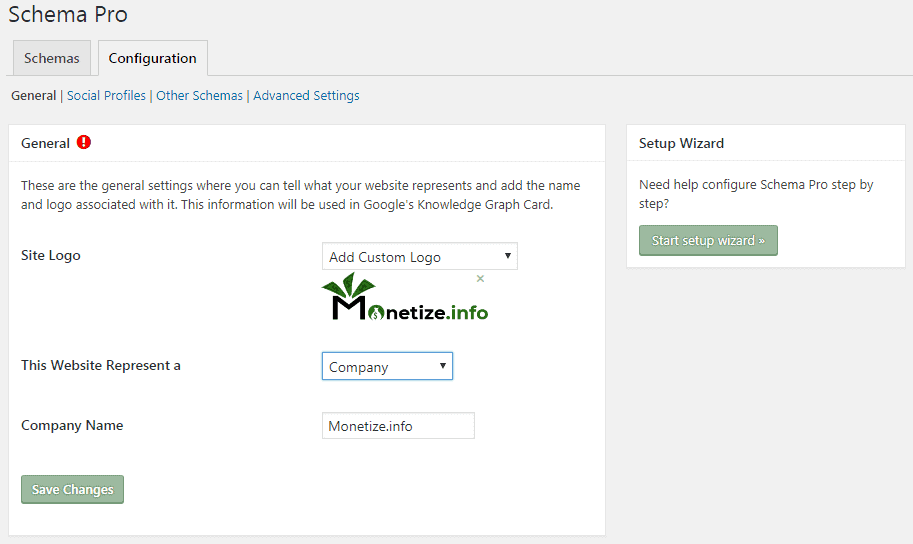
Once installed and activated, the plugin adds a menu under the settings menu in the left sidebar of your dashboard. I prefer the Schema Pro settings in a different place, and you can do that in the configuration menu:

Whatever you add here will be added to the structured data of your web pages. My pages will now have structured data values for site logo, site type, and company name in the screenshot above.
On the social profiles tab of the settings, add in any social media pages you have set up for the site.
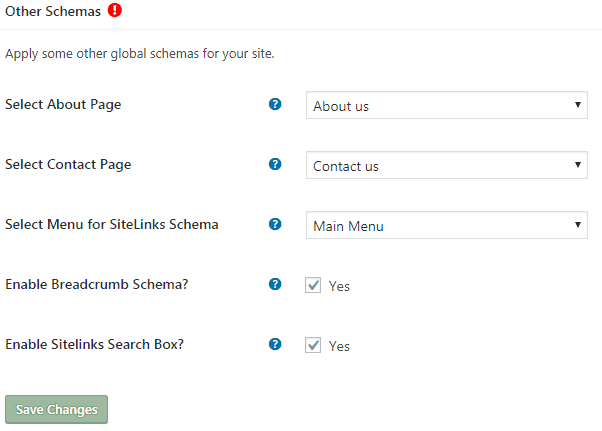
On the Other Schema settings tab, you can assign more structured data:

Again, all this data you are entering now is converted into JSON-LD and added to your pages automatically. You can test the schema added to pages by visiting your site while logged into your Dashboard.
Clicking that link will open the current web page in the Structured Data Testing Tool, so you can see the new structured data and confirm it is OK.
5.2 Adding Specific Schema
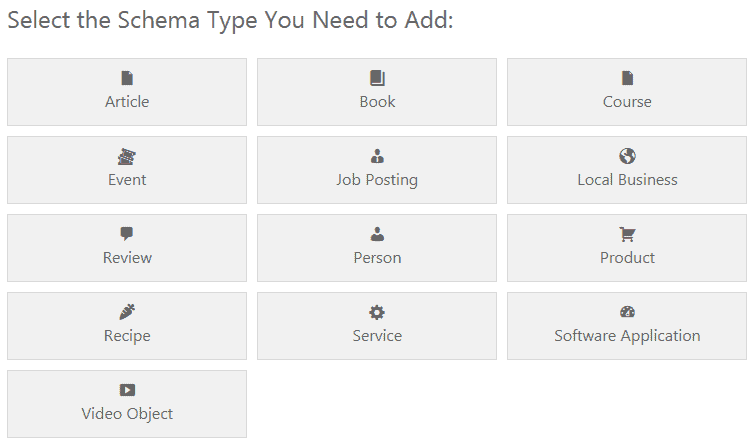
With the general settings done, we can now start adding schema for specific pages. Click onto the Schema tab, and click the Add New button. The screen that loads will give you a choice of the schema type you want to create:

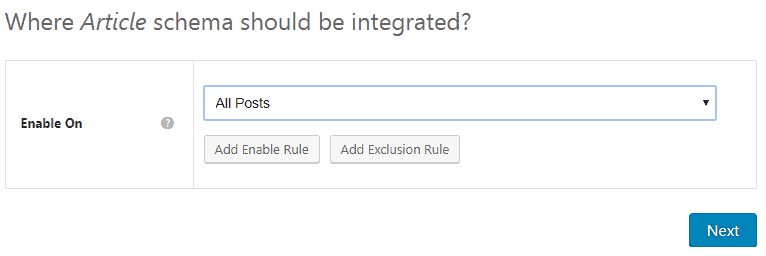
After clicking the Next button, you’ll be asked where on your website the new schema should be integrated:
In my case, I want this schema applied to All Posts. Note that the last entry, Specific Target, allows you to select specific posts,
archive pages (tag, category), or pages.
For example, if you want to apply the schema to just one or two posts, you can. You also have the power to add exclusion rules which prevent the schema from being added to pages based on your criteria.
You can add multiple “enable” and “exclusion” rules to target specific pages and sections of your site. E.g., You can set up the review schema apply itlied to all posts in the review category.

When you are done, click the Next button. You’ll get confirmation that your schema has been set up:
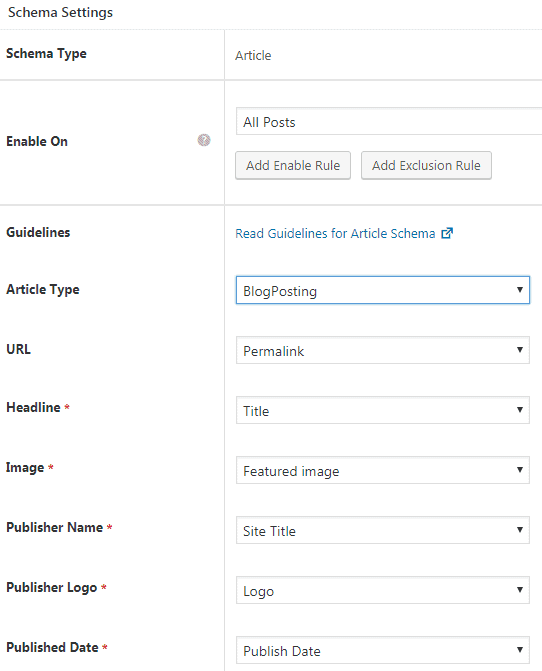
Click the Complete Setup button to enter the Edit Schema screen:

This screen allows you to edit the schema, including the enable/exclusion rules if you need to. The schema is set up by selecting options from drop-down boxes.
Whatever is selected in the drop-down box is used to create structured data for each post. Think of the options in the drop-down boxes as variables, which will change for each post.
For example, if you have the Title variable selected for the Headline property, each post will use its title for the Headline schema.
Most of these options will be correctly selected for you, but you can change or override the default settings. For example, for the Publisher Name, the plugin selected Site Title in the structured data (which makes good sense).
Clicking the drop-down box allows me to make a different selection if I want to, including Fixed Text, where I can type in any text I like:
Another useful option in the drop-down box is New Custom Field. In this case, you can choose the value at the time you publish the content.
A good example of this is the Image field which is essential to article schema. It is set to Featured Image by default, but if a post does not have a featured image assigned, it will result in a structured data validation error.
By changing the image to New Custom Field, I’ll be able to specify the image for each post at the time I publish the post (directly on the edit post screen):
By selecting an image at the time of publishing, the image error will be resolved.
However, there is still another error in that error report. The logo. That one is easily fixed by assigning a Site Icon in the Site identity settings of my theme.
There is so much more this plugin can do for you.
However, I am going to leave it there. If you decide to buy the WP Schema Pro plugin, you’ll have full access to the plugin documentation to help you.
Before finishing this article, I wanted to mention that there are some free structured data plugins.
I tried the ones I could find and found some basic functionality issues with all of them.
#6. Schema & Structured Data Resources
There is a lot to learn with structured data, and I could only scratch the surface in this article. It is something that I think you need to be using as an SEO, so let me finish by listing some of the more important resources.
- Schema.org – The taxonomy Google recommends.
- Google Structured Data Guidelines
- Structured data testing tool
- Google Search Console
- Markup helper
#7. Conclusion
So are you using Schema.org?
Have you seen the improvements in rankings?
Or maybe you need help. I will gladly guide you. Just let me know in the comments below.
![You are currently viewing How to Implement Schema To Improve Your SEO [Complete Guide]](https://competico.com/wp-content/uploads/2019/03/How-to-Implement-Schema-To-Improve-Your-SEO-Complete-Guide.webp)

![Read more about the article How to create an expert roundup [Complete Guide]](https://competico.com/wp-content/uploads/2018/08/global-expert-img3_0-300x208.jpg)
![Read more about the article What Kind of Backlinks Are the Best for SEO? [15 Types + Real Examples]](https://competico.com/wp-content/uploads/2021/09/The-Best-Backlinks-for-SEO-300x167.png)
![Read more about the article 200 Free Link Building Places for the Beginners [17 Categories]](https://competico.com/wp-content/uploads/2020/10/200-Free-Link-Building-Places17-Categories-300x167.png)


This is a great article! Everything is explained in a very simple way and makes Structured Data much easier now for my SEO.
Thanks Daniel!
Thank you Cosmin for your nice words and I’m happy you found the content valuable in your SEO learning process. All the best and keep us updated with your Schema.org implementation process.